In this blogpost, we will try to create the Time entry using the Model Driven PowerApps for effective and easy way for the user Time entry.
Explore Microsoft Dynamics 365 Services
Intro PowerApps:
If you are looking for a low-code improvement platform for building custom applications, then Microsoft PowerApps is probably one of the most reliable tools available in the market. Microsoft PowerApps is quite appropriate for businesses searching for custom solutions to resolve their on-hand issues. This is because Microsoft PowerApps offers enough coding flexibility to cope with most of the business challenges along with attractive user interface (UI) which is simple and easy to implement. This platform comes bundled with more than 230 integrated connectors and helps you to put in your very own custom connectors.
Low-code development platforms have value for every enterprise that wants to build apps without coding. In this blog we will explore the possibility of building a scheduling app using MSFT PowerApps platform. The basic goal is to create an app that adds an event with fields for event name, date, time, and duration. In terms of capabilities, we want the app to have the capability to ask customers for events and add the activity list in a calendar or a table for chronological view. Any additional capabilities could be a plus.
Microsoft PowerApps provide you with a short path of entry to all your apps, workflows, integrations, data connectors, and notifications, without overwhelming you with a cluttered UX.
Microsoft PowerApps can build the apps that run on browsers, tablets and on smartphones. Microsoft PowerApps have three most important additives:
- Canvas Apps
- Model-Driven
- Common Data Service
Steps to Create Model Driven PowerApps for Time Entry.
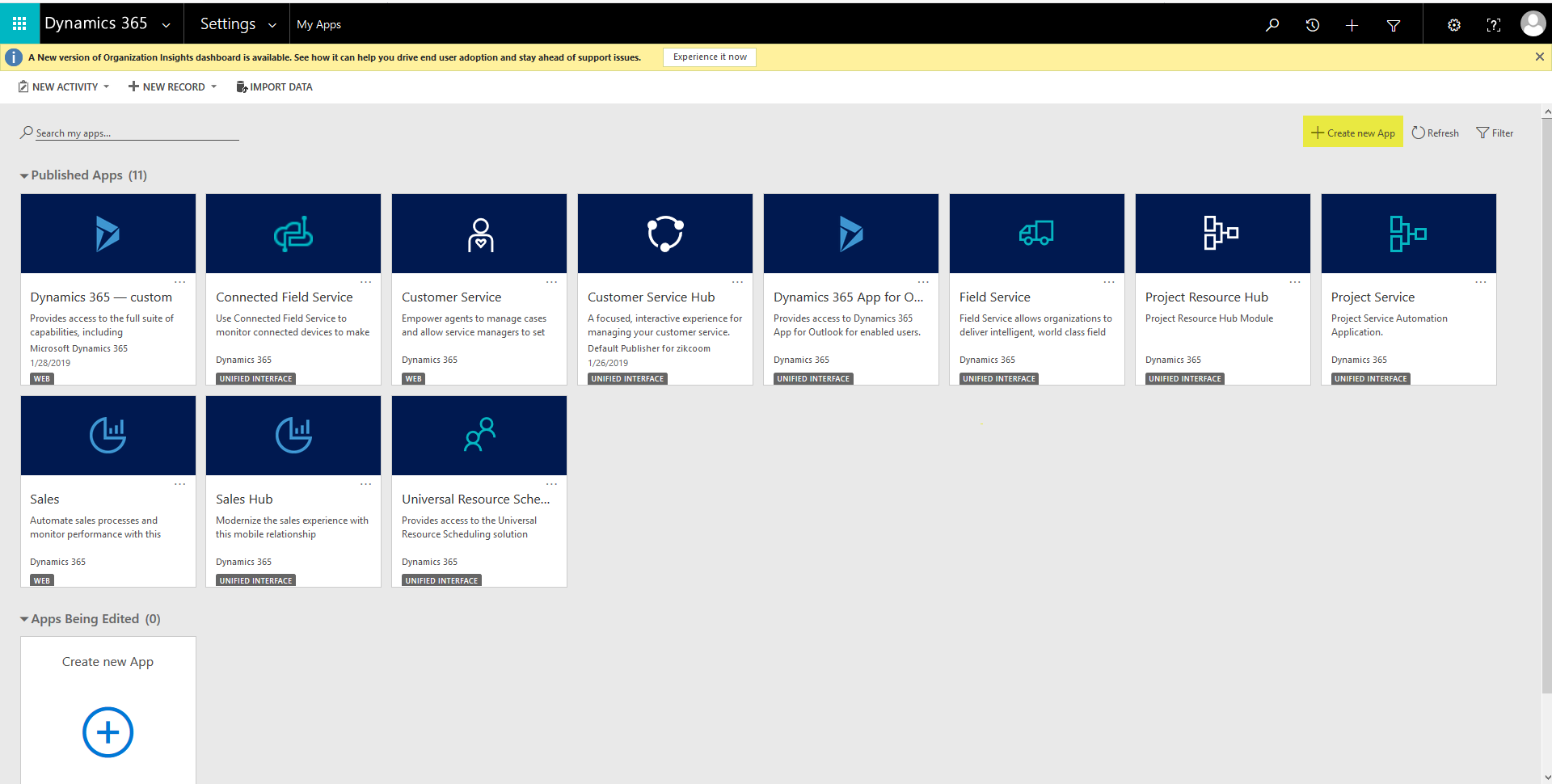
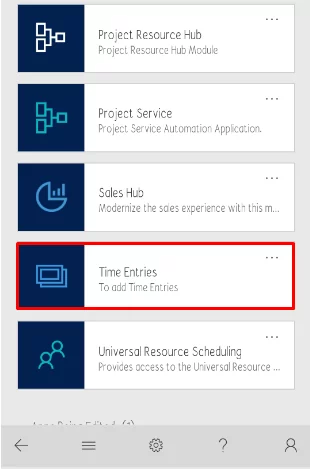
Step 1: Login to Dynamics 365 and Go to Setting -> My Apps. There, you will find a Create new App option. Click on that to proceed.
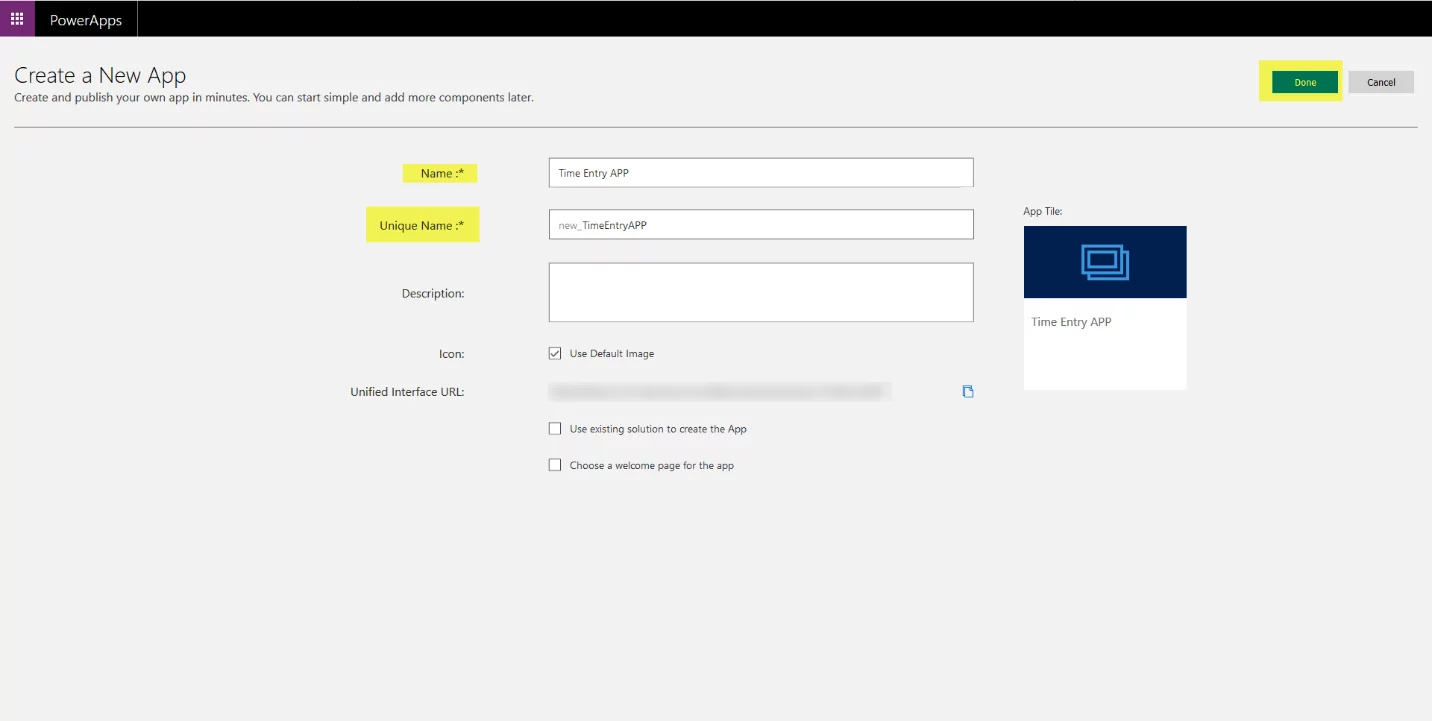
Step 2: After that, you will view the page to initialize the basic field to create a PowerApp like Name, Unique Name. There is another option as well that can be utilized depending on the requirements. After that, press Done to proceed further.
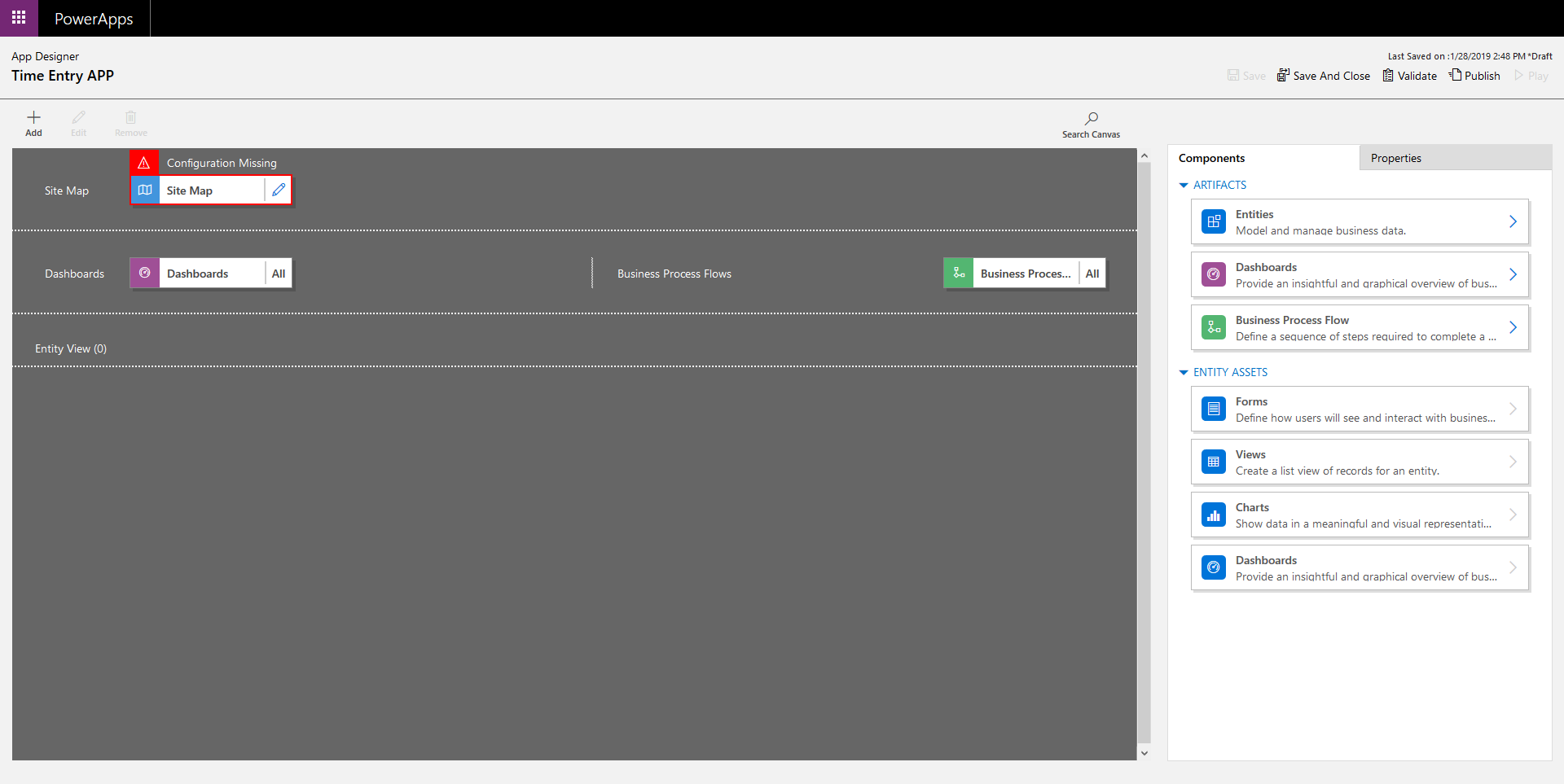
Step 3: Now, App Designer will be opened, and we would be able to design the PowerApp as desired. The following screen should appear.
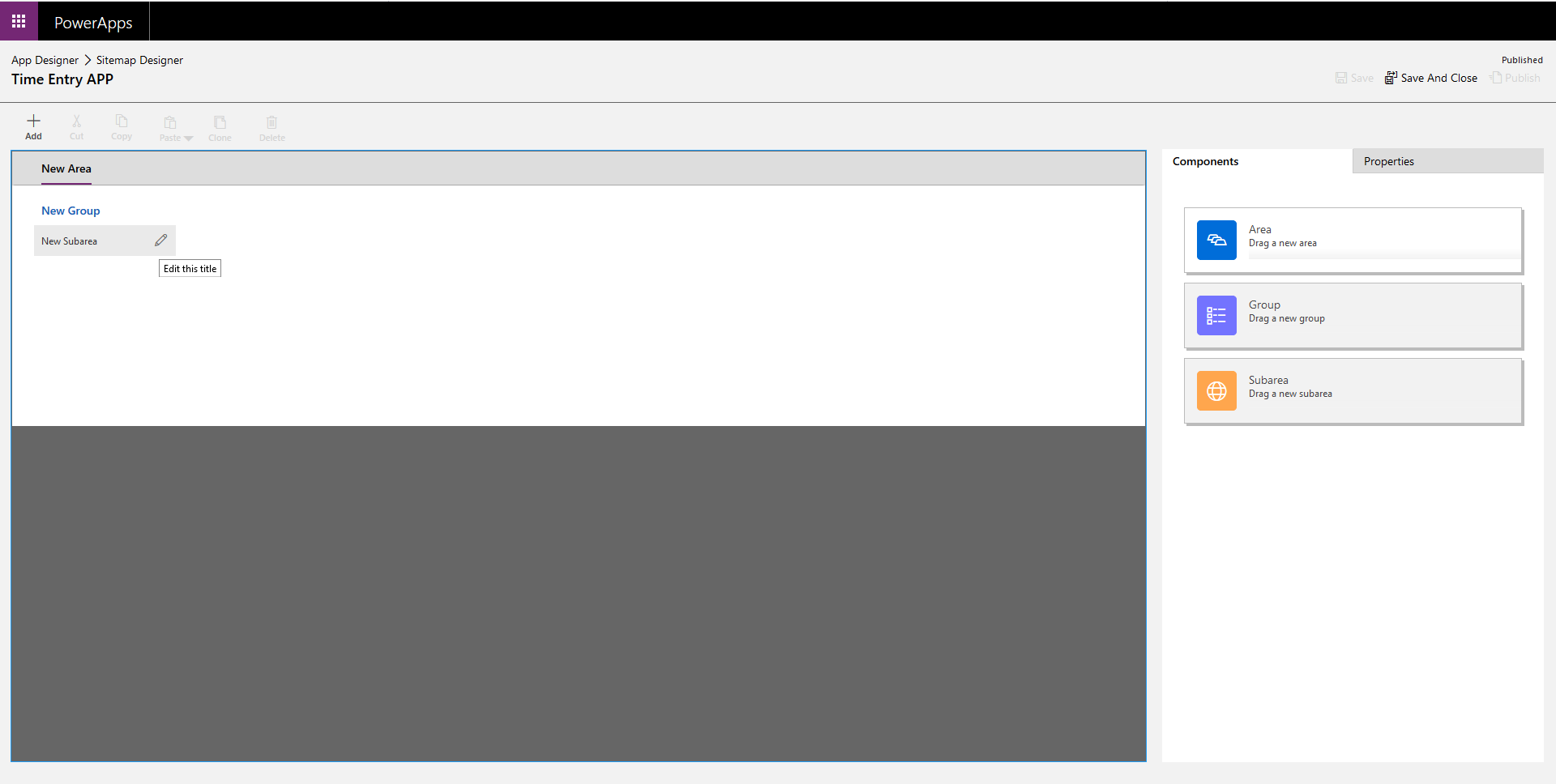
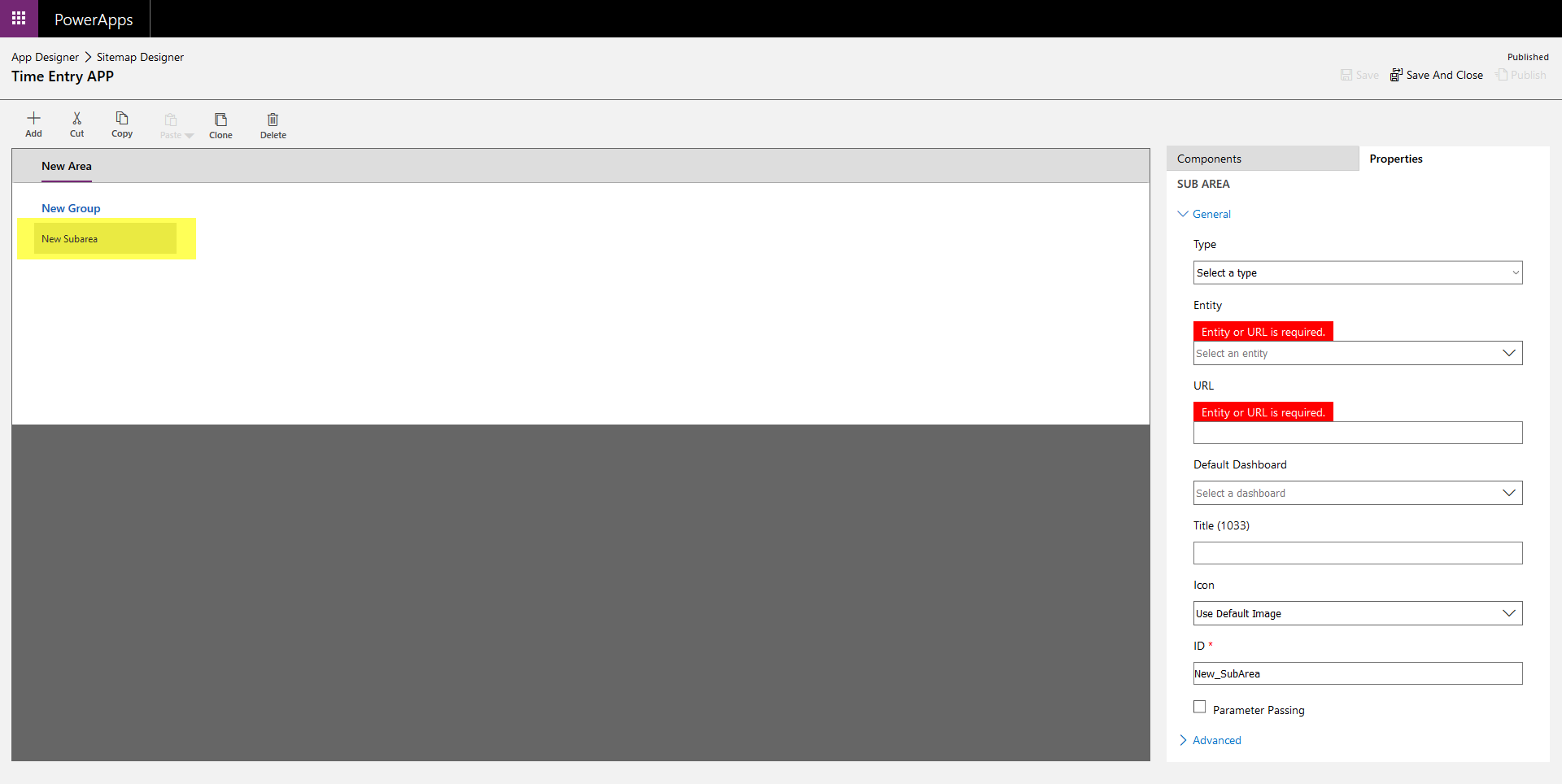
Step 4: Now, we will click on the Site Map to configure it and then it will display the screen as shown in the below given image:
Step 5: When we click on New Subarea option, it will display the properties option tap and you would be asked to fill the required properties.
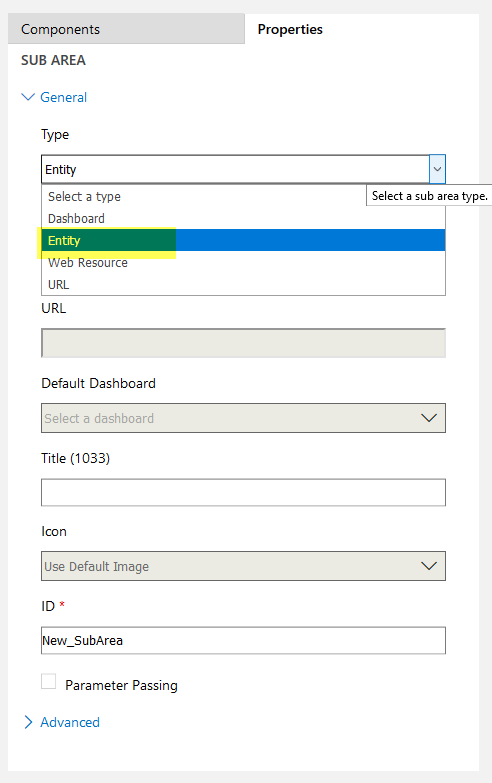
Step 6: One of the requirements for configuration is to provide the Type. There are many options but, in our scenario, we are selecting Entity as shown in the below given image.
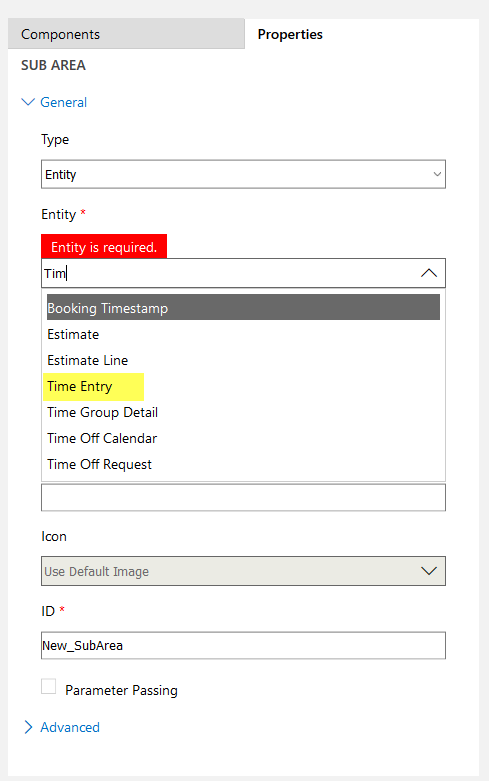
Step 7: Now we will select the Entity that we required to display in Site Map. In our case, that entry is Time Entry.
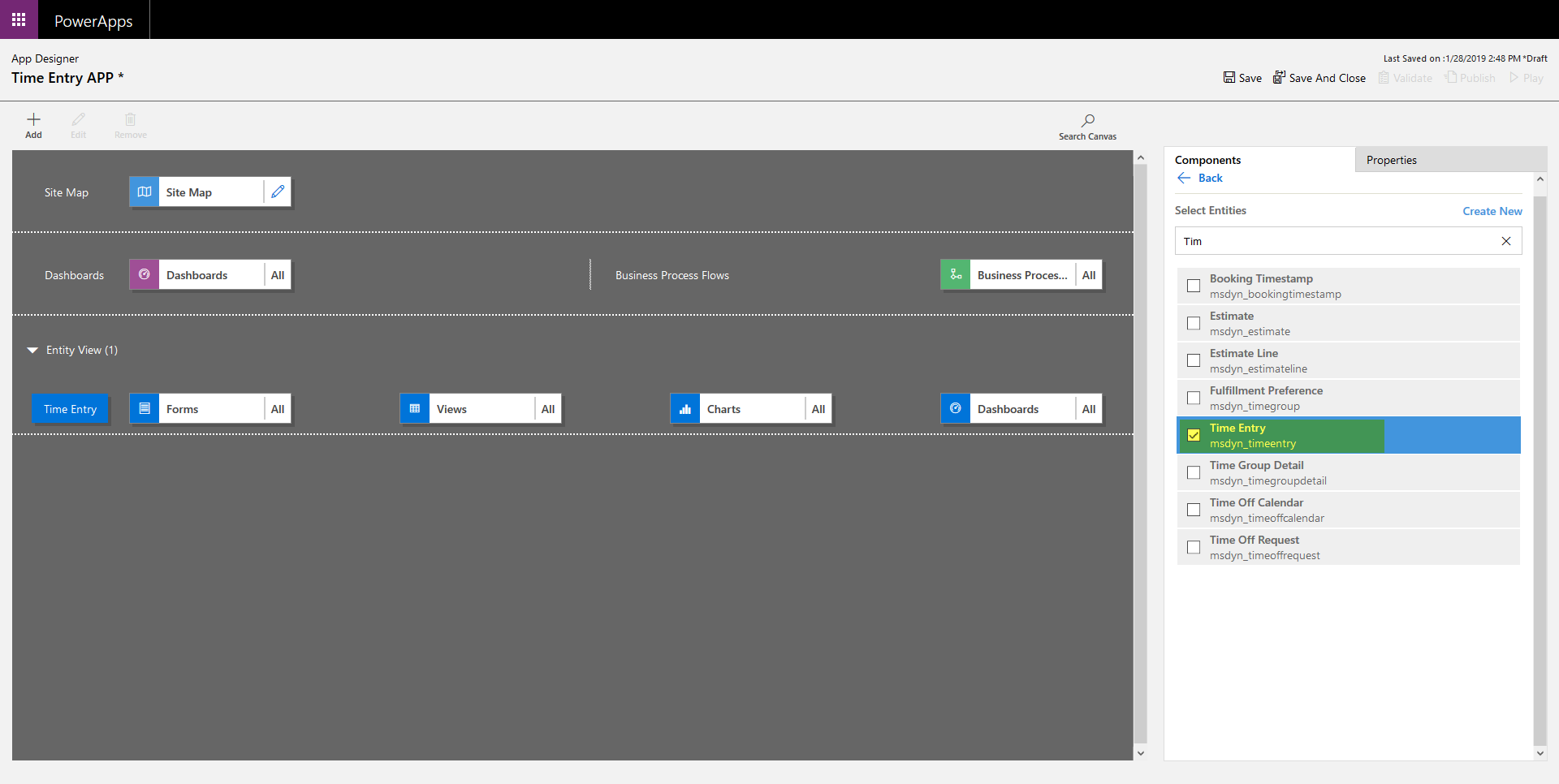
Step 8: Now, we will select the Entity that we want to be display in the Entity View. In this scenario, its Time Entry.
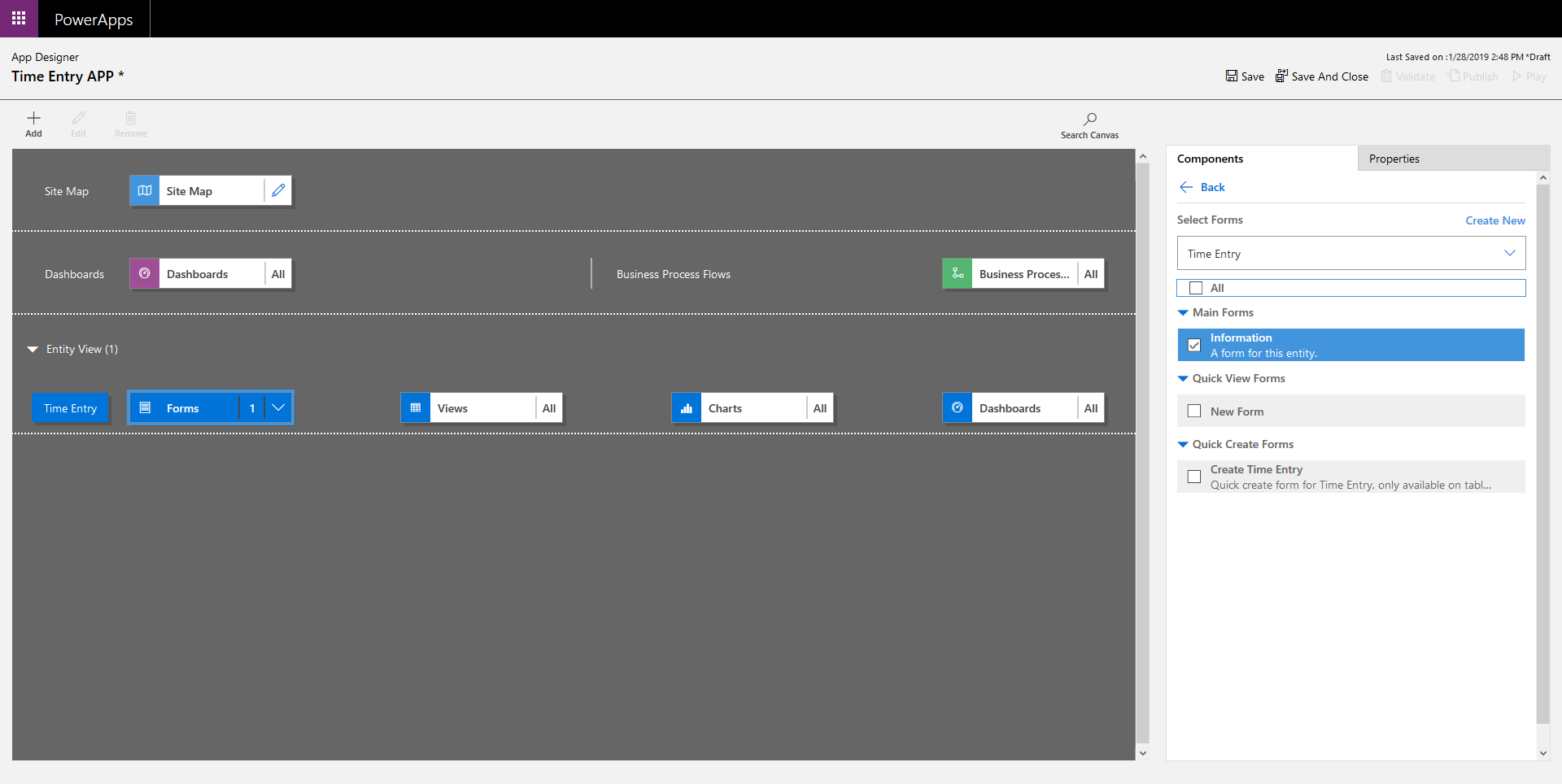
Step 9: After the selection of entity, we will need to select the Form that we want to use which in our case is Information.
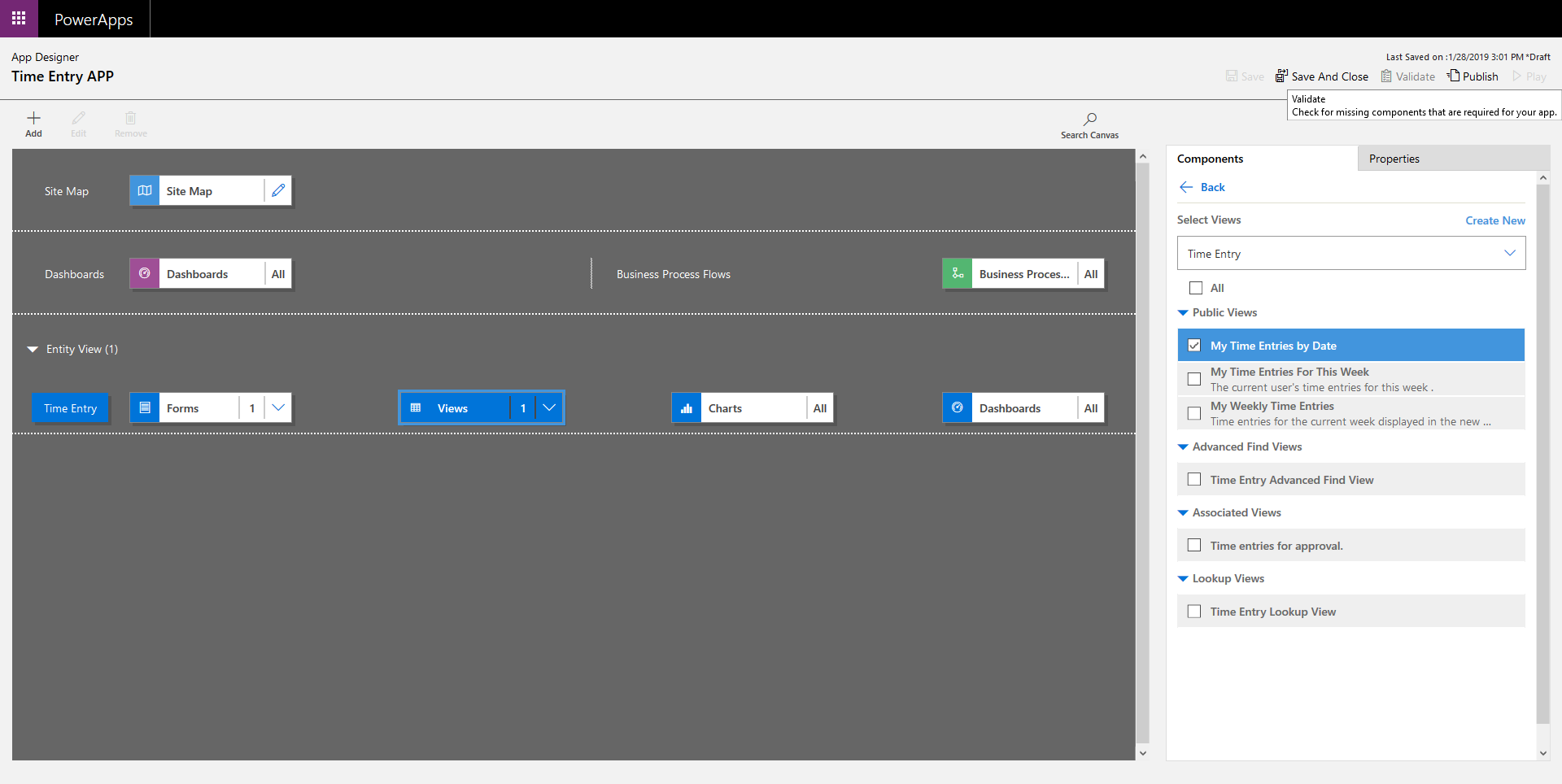
Step 10: After selection of Form, we will need to select the View that we want to use in our case which will be My Time Entries by Date.
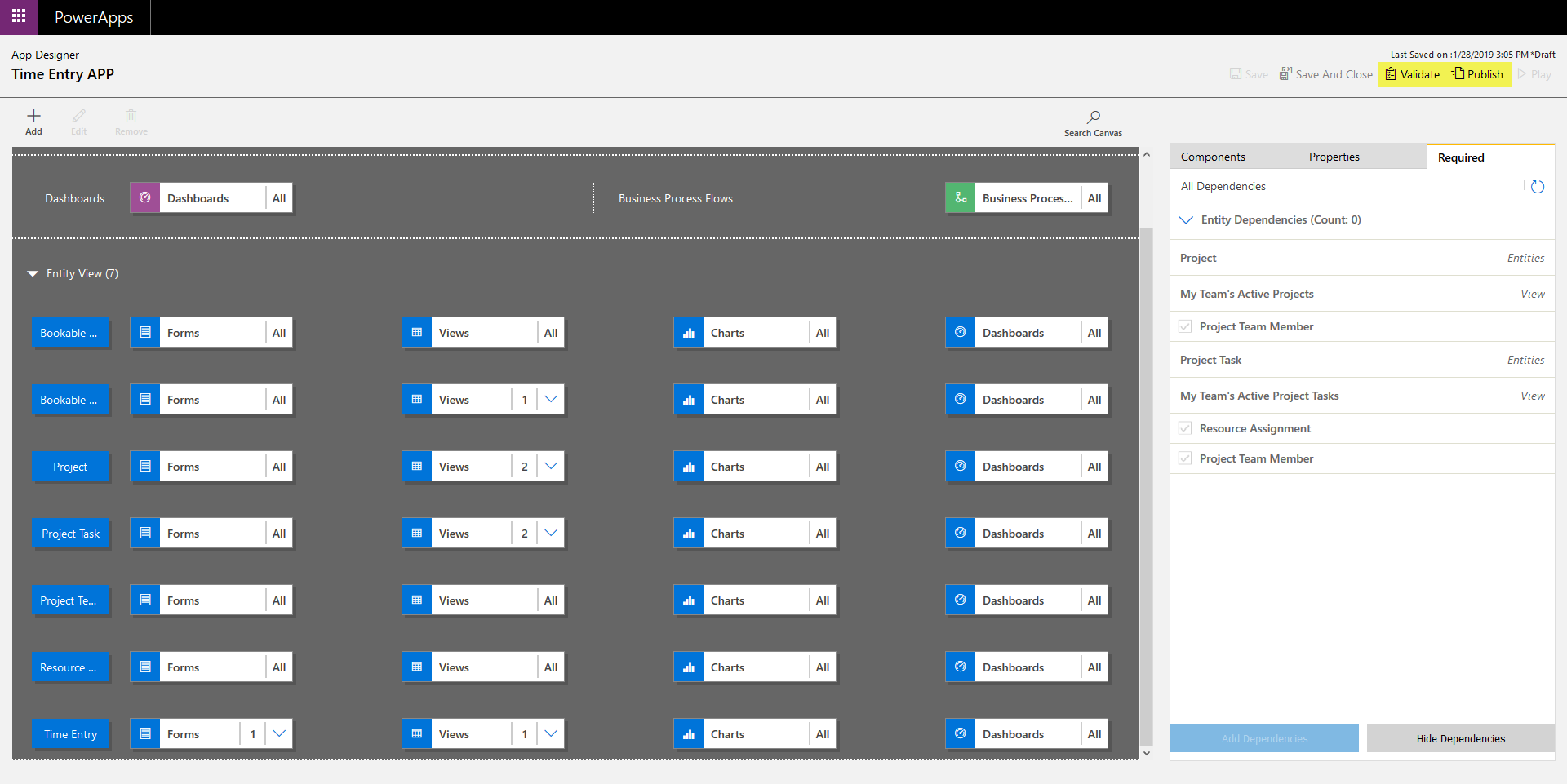
Step 11: Once we are done with the above-mentioned step, we will Validate. Once it is past the validation point, we Publish and Play. So, now it is ready to be utilized in our PowerApps.
Low-Code PowerApps
We observed Microsoft PowerApps to be one of the few most polished and comprehensive gears. There is high degree of UX customization that can be achieved even if you are not a designer. Furthermore, for the fundamental app features, there wasn’t even a need to go too deep into the “low-code” or logic-heavy part of the tool.
When you review it from our perspective, you will see that Microsoft has often been adding new functionalities that assist in alleviating some of the pains involved in app improvement. The most major improvement might be the app checker, which is designed to assist customers track down errors and remedy issues. There are two approaches to make use of the app checker. You could either click on the stethoscope button at the Microsoft PowerApps studio display, or you can double click on the error indicator that now suggests us when Microsoft PowerApps detects a trouble.
The app checker breaks down issues both through formula and accessibility troubles. It marks mistakes with a red dot and warnings with a yellow triangle to warn customers approximate capability records loss. Blue dots offer recommendations to enhance your system.
Microsoft PowerApps remains a young low-code improvement platform, but, from an IT and power user perspective, it provided the maximum polished UX in any platform we tested. Whether or not it becomes the data-modeling tool, the UI designer, or maximizing reusability with its lengthy listing of entities and growing choice of templates, the low-code ideas are absolutely completed in the course of the UX.
Conclusion:
Microsoft often adds new capabilities to the platform, and it is clearly dedicated to maintaining Microsoft PowerApps as one of the exceptional low-code merchandises available in the market. For business users, lacking excel skill ability and information in running with information modeling and entities, Microsoft PowerApps isn’t always a perfect low-code platform. However, its slick design, low rate, and complete features in an acquainted environment earns it an editors’ preference for power customers and its users, with plenty of room for improvement.
If you have any question or queries, do not hesitate to reach out to us!
Hope this will be helpful.
Thanks!!!