Both Selenium and Puppeteer are tools that facilitate automation testing and therefore are widely popular. Selenium became the most used tool in the past year because of its open-source model and maturity levels compared to other readily available tools in the market. As a result, Selenium has been established as a standard solution for functional automation with low-cost of acquisition and high integration levels with .Net, Python, and Java. However, not long after the release of Selenium, Puppeteer entered the market and showed testers a new way of automating browser actions.
This article will explore the strengths and weaknesses of Selenium and Puppeteer as automation test tools. It will also present views from top QA industry experts on their preferred tool.
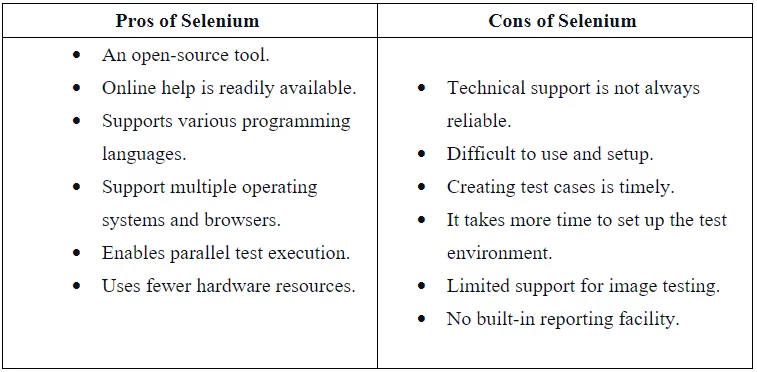
What is Selenium?
Selenium is primarily used for automating web applications through browser automation for testing purposes. However, there is more to Selenium than just that. It has several features that help testers with automation testing. Additionally, Selenium supports multiple programming languages/platforms and allows for testing on globally used browsers.

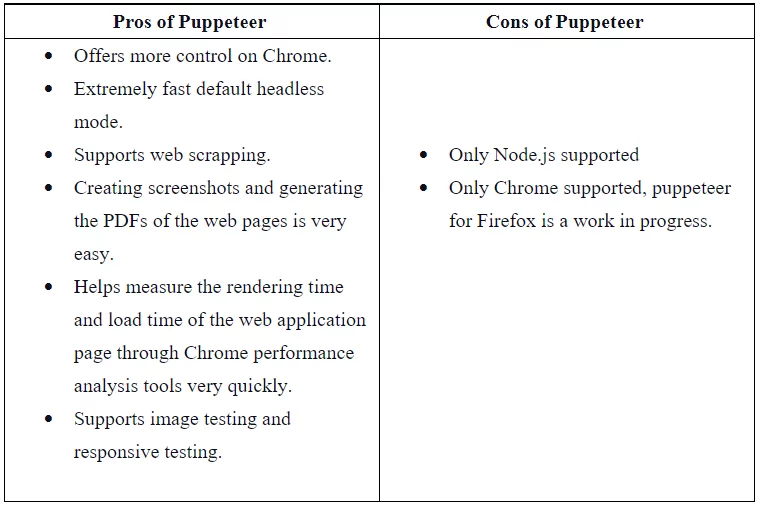
What is Puppeteer:
Developed by Google, Puppeteer is an open-source Node.js library that provides a high-level Application Programming Interface (API) to automate the chrome browser execution. It supports both headless and non-headless implementation. It makes use of a high-level API that aids testers in automating actions in Chromium Browsers. Additionally, Mozilla is also implementing this open-source Node library in Firefox, and hopefully, soon, the project would be complete.
Now that we have briefly discussed the pros and cons of both the tools in question let’s look at what industry experts have to say. Interestingly, all six of our experts chose Puppeteer over Selenium as their preferred tool. They gave the following reasons for their choice:
- Faster execution than Selenium
Performance is one of the main reasons to use puppeteer. Its execution is faster than Selenium.
Afshan Shakoor – QA Engineer Level 3
Puppeteer supports Chrome dev tools; hence you can measure the load or render time of the web application page by accessing the Chrome performance analysis tool.
Naveed khan – QA Team Lead
2. Web scrapping in parallel to automation
Puppeteer can be used for web scraping in parallel to automation.
M Umar Malik – Senior QA Analyst
3. Built-in support for responsive testing and screenshots
Puppeteer has built-in support for responsive testing. Multiple devices are already included in it.
Junaid Mahmood – Senior QA Engineer
Puppeteer supports a built-in mechanism for screenshot capturing that makes the reporting a lot easier.
Waqas Tahir – Senior QA Engineer
4. Headless and non-headless mode
Puppeteer supports the test suite execution in headless mode. But that can also be changed to non-headless mode to see the implementation.
Amir Imran – Senior QA Consultant
Conclusion:
Considering all the above factors and the opinions of our industry experts, Puppeteer seems to win this round. It has become the go-to tool for developers and testers who are specifically working with Chromium Browsers! However, this may not be the case for all automation testing needs. If you want more information on which of these tools is the best option for your business or you have any questions regarding our blog, reach out to us!