What is Signal R?
Signal R is an open-source library developed by Microsoft as one of the modules of ASP.NET core. It streamlines the process of adding real-time web functionality to ASP.NET applications. So, what exactly is real-time web functionality? It is the ability of server-side code to instantly push content to all connected clients. The main purpose of ASP.NET Signal R is to enable bi-directional real-time communication between a client and a server. It can send messages to all connected clients at the same time as well as to a specific group of clients.
Examples of applications that are perfect fit for Signal R are chat applications, social media apps, live dashboards, gaming apps and collaboration software that allows teams to meet and share information.
Learn more about AI Services!
Modes of communication
Signal R provides 2 modes for communication between a client and a server:
Persistent connections
If you need more control over a connection, this mode is recommended. It provides direct access to low level communication protocol of Signal R. If you want to work with a messaging and dispatching model rather than a remote invocation model, then this mode will work perfectly for you.
Hubs
Hubs are recommended if you have to send multiple types of messages between the client and server. It allows them to call each other’s methods. This mode is also easier to implement.
Why Signal R?
Real-time applications:
How convenient would it be to develop an application with the capability to refresh any arbitrary part of the page in real time without reloading the entire page? This is what Signal offers for the developers. It even enables high frequency updates from server used for live gaming.
Works with all types of clients:
Signal R provides support for .NET, Java, JavaScript and any client that supports Web Sockets and Long polling. This allows Signal R to work with many browser-based clients.
No need for AJAX:
Unlike AJAX, that requires querying the server at regular intervals, Signal R lets the client automatically receive the update as soon as it is available thus making it more efficient and fully synchronized. Easily Scalable
Signal R provides a built-in way of scaling an application, such as Redis-based backplane mechanism, which allows all nodes to notify each other in real-time in the cluster. Another way is to use Azure Signal R service where all the load balancing is delegated to Azure Cloud.
Explore Azure DevOps: Revolutionize Your Development Workflow
Implementing Real-time Functionality in Blazor
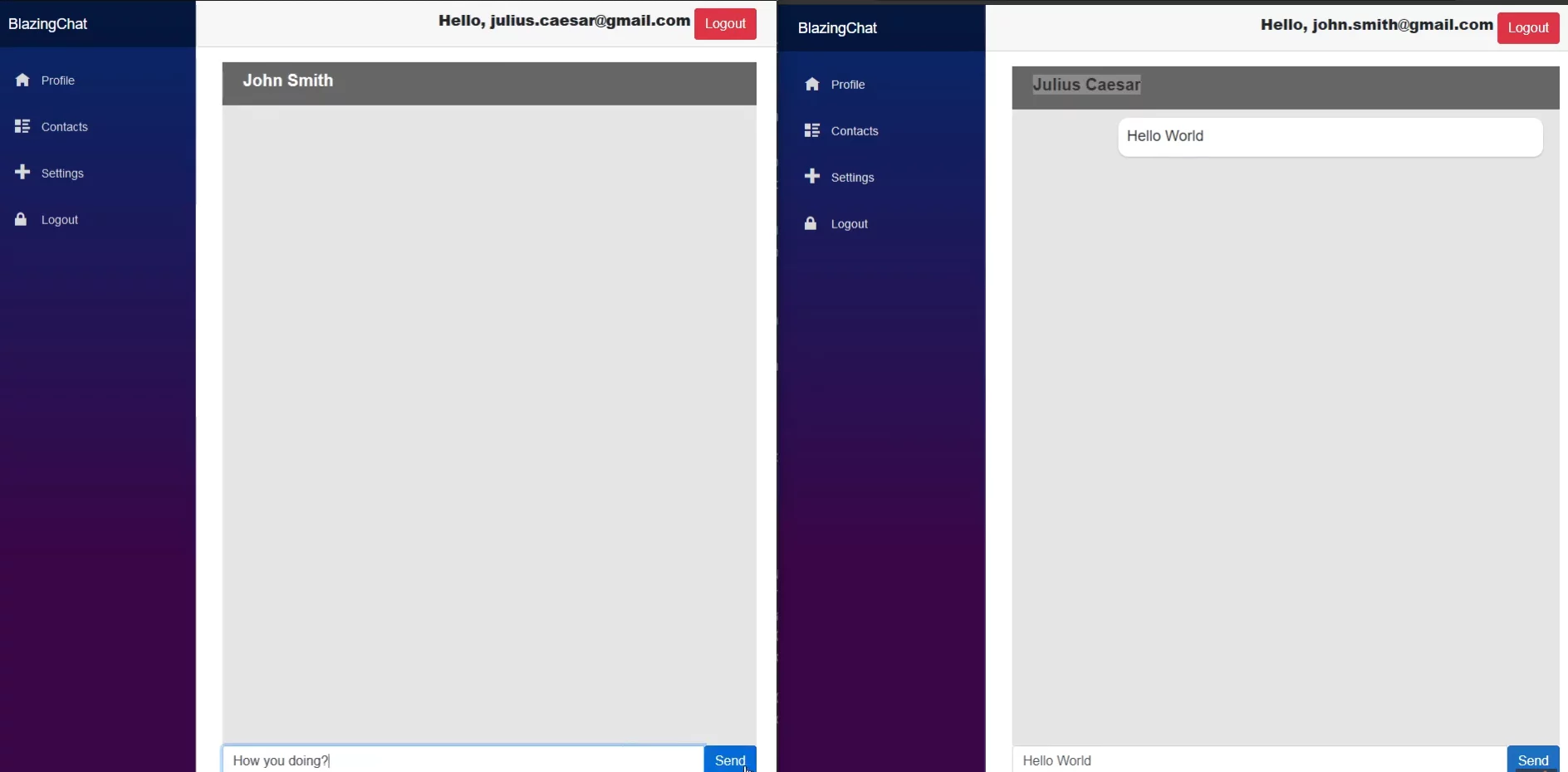
We will create a very simple Blazor Chat application implementing Signal R Hub where all connected clients will receive the updates. . Following are snapshots of just Signal R code for implementing this chat functionality.
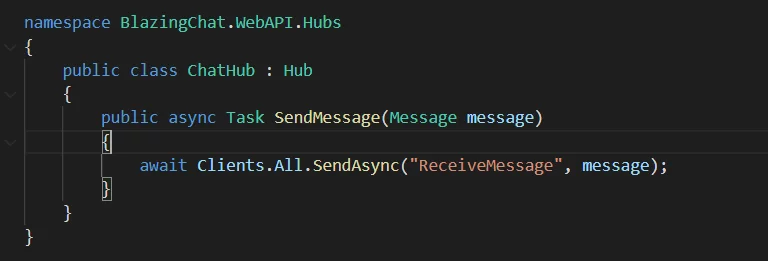
First, we will create a class Chathub that will inherit Hub. We are using Client’s property to send a message to all clients.
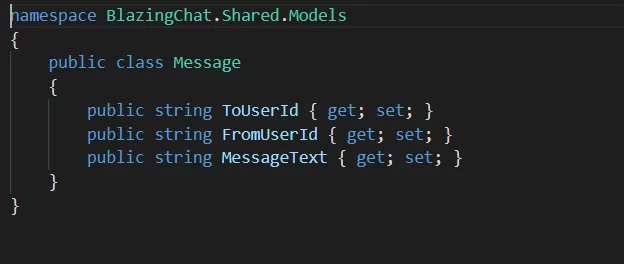
Following is the Message model for message communication.
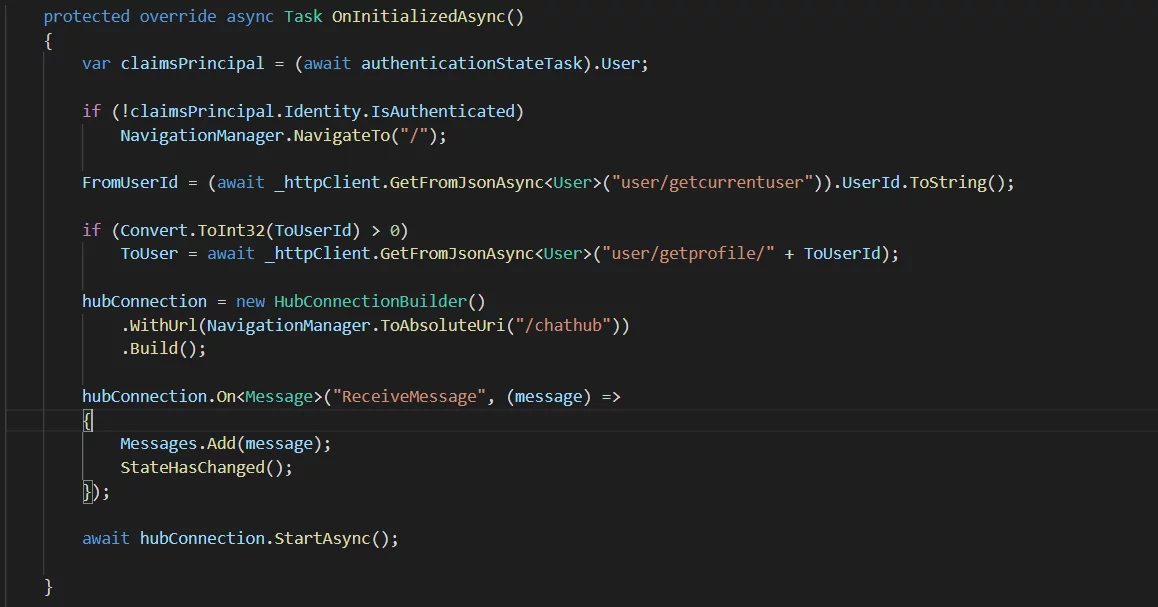
This is a client-side code for listening to Signal R hub. It will receive messages sent from Signal R Hub.
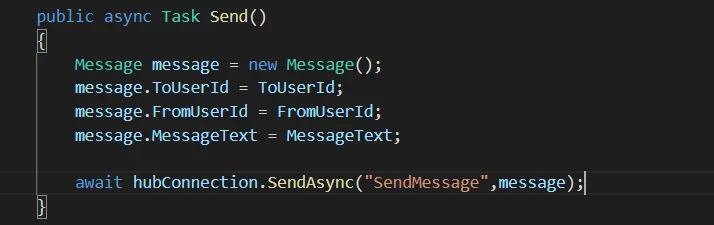
This is the code for sending messages from the client.
This is how it will look on the client’s side.
Conclusion
Signal R is the best option when it comes to developing applications that need frequent updates such as gaming applications. It is super-fast, scalable and easy to implement.