In our previous blog, we have covered writing up the automated test cases with puppeteer using a code editor. As we get through to the automated scripts, there are many helping methods which help us, the testers, in avoiding the code complexity and make the code easily readable by the whole team. This blog covers the basic helping methods which are a must-have in any automation framework related to puppeteer.
Prerequisites
This blog is for beginners; no advanced coding knowledge is necessary here. Please make sure that NodeJS is installed on the machine. Basic knowledge of command line and JavaScript would be good to go.
In addition to this, a Code Editor is a must and the most popular ones for JavaScript are Atom, Sublime Text and Bluefish. In this blog, we would be using VS Code as an example
The project is set up as per the previous blog and “helper.js” file is created under “lib” folder.
(Folder or file name can be of tester’s choice.)
Setting up the Methods/ Functions
Following are the helping methods that are written in lib à helper.js file.
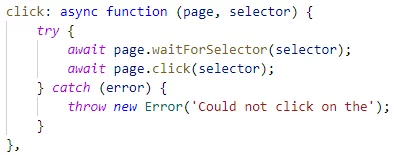
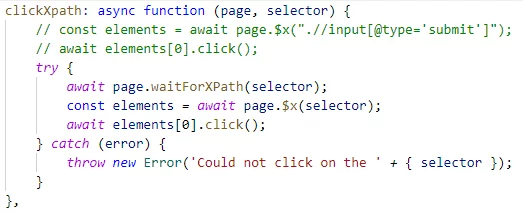
1. Clicking an Element in Puppeteer – Click/ ClickXpath
Click is one of the most critical operations that is frequently used in automation testing. It is prescribed to write its function as in most cases, the tester then must wait for the element before clicking it. Otherwise, it would generate an error.
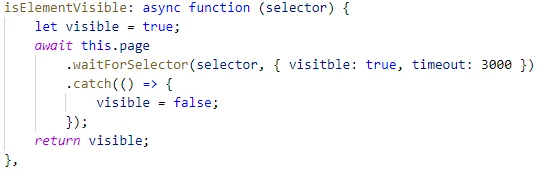
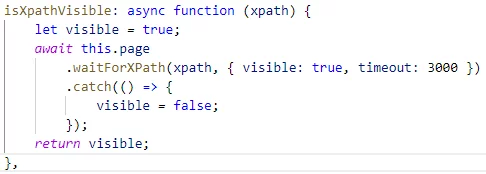
2. Element is Present or Visible in Puppeteer – IsElementVisible/ IsXpathVisible
Whenever we are trying to interact with some element, the crucial point is whether that is visible or not. For checking its visibility we must write the extra code for validation before performing the intended operation every time. Hence, a generic method is created:
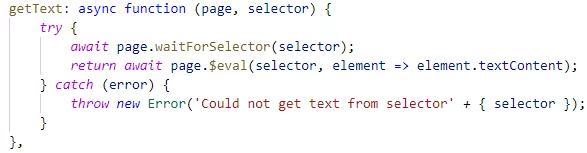
3. Get Text of Element in Puppeteer – getText
Getting the title of a page, or reading the success/ failure messages is very important to enable the framework for reading the text of an element. For this, we should write a generic method to get the field’s text. . Once the text is returned, we can use it for further processing.
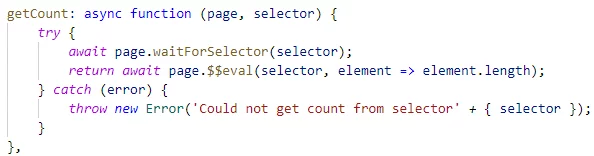
4. Get Count of an Element in Puppeteer – getCount
Like getting the text, getting the count (length) of an element is also very important. It is achieved in the same way and can be used for comparison-based decisions in automation testing.
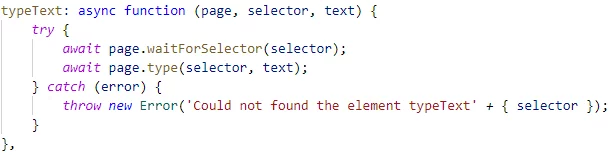
5. Type Text in Puppeteer – typeText
Passing a text to the text field/ input field and simulating the user behavior is another important feature in automation testing. Writing multiple lines of code repeatedly is quite a tedious task. That’s why we can capture that in a method with desired element and text.
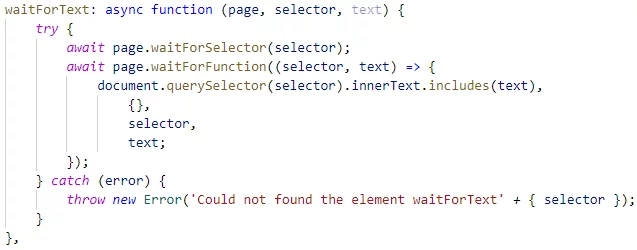
6. Wait for Text to Load in Puppeteer – waitForText
Success or failure messages sometimes take time to load on a particular page. Most of our test cases’ results are dependent on those messages. So, waitForText is another helping method that determines whether to proceed with further steps or not.
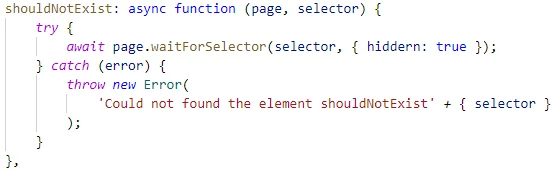
7. Element must not Exist in Puppeteer – shouldNotExist
Sometimes, there are situations in which certain fields/ elements are action dependent. There must be a method that shows whether an element is visible on the DOM or not.
Conclusion
So, in this blog, we have covered the basic helping methods which are mandatory in building a framework through puppeteer for automating a web application. The crux of writing all these helper methods is to help the tester achieve the routine operations through a single call and reduce the lines of code in the test case structure. Plus, while writing these methods we can capture as many exceptions as possible, reducing the chances of script failure in the production environment. These methods are then called in the desired file to perform the required operation.