Introduction
In this article, you will learn how to effectively handle child windows/tabs & iframes when working with cypress for web app automation. Anyone who has done some reasonable amount of automation using cypress knows that, cypress does not support child tabs. Child windows are usually opened in a web application when we perform click operations on certain web elements. So, these are basically opened inside a parent window.
Similarly, an iframe is an HTML document embedded in another document on a website to incorporate content from external sources into your pages.
Elevate Your Software Quality with Our Cypress Expertise
Our software Quality Assurance Services are here to elevate your testing framework with advanced Cypress solutions. Partner with us to refine your QA strategy and achieve impeccable software quality.
Request a ConsultationHandling Child Windows/Tabs
Cypress does not know any child tabs. If you want to work on child tabs opened by a parent tab, you just cannot do it directly through cypress unlike other automation tools, i.e., selenium, protractor which will help you to move to the child browser. But in cypress, there is no concept of switching to the child windows. Their architecture is designed like that so they can avoid non– flaky automation tests and give consistent results.
There are a couple of approaches to handle child windows/tabs:
Removing Target Attribute:
Whenever we click on a web element and it opens the link in the child tab, it means target attribute is applied to that web element. So, now, the easiest way is to open the link on the same browser window by deleting the target attribute.
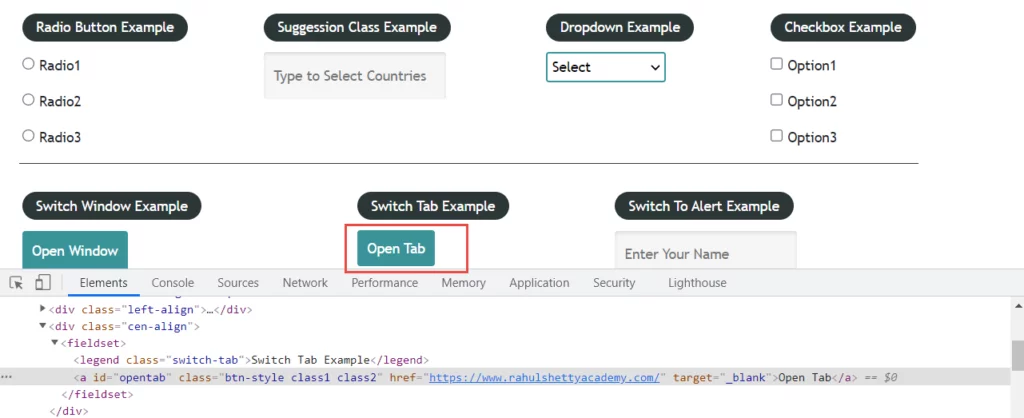
Let’s assume we have a web page as shown below, and there is a button Open Tab.

Now we are going to manipulate the DOM and delete the target attribute. We are going to invoke the jquery function removeAttr().
cy.get(‘#opentab’).invoke(‘removeAttr’,’target’).click()
So, we get the web element using cy.get(‘id’). Afterwards, we invoke the jquery method and pass the attribute name using invoke(‘removeAttr’,’target’), and then perform the click operation by calling click().
Similarly, you can go back to the same URL by calling the below command.
cy.go(‘back’)
Grab Href Attribute and Open URL:
To handle the child windows/tabs, you can simply copy the URL for the new window and open it in the original browser window because we need to work on the latest URL. We are doing this because cypress does not support child windows.
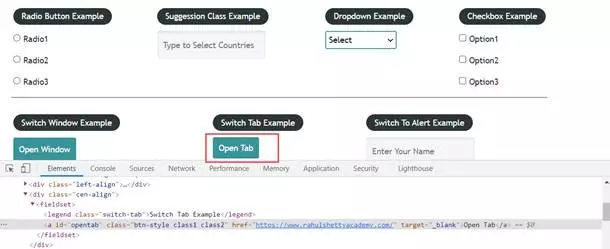
Suppose there is an ‘Open Tab’ button on a web page. Clicking the button will open the child window as shown below:

Now we will grab the ‘href’ attribute that contains the URL and hit the same browser window.
cy.get(‘#opentab’).then(function($e1) {const url = $e1.prop(‘href’)
cy.visit(url)
}
We have used the jquery prop() method by resolving the promise (when cypress commands are used with non-cypress commands) to grab the value of ‘href’ attribute and then click the URL.
Note: There is a limitation with this method, we cannot use cross domain URLs, so this method is not recommended.
Further Reading: Getting Started With Webdriver IO
Handling IFrames
An HTML document embedded in another HTML document is referred to as a frame. We can handle iframes in cypress very easily. Initially, this feature was not available in cypress, so automation engineers found it very difficult to deal with frames.
- First, we should install a plug–in which you can easily install by running below command in your IDE terminal:
npm install -D cypress-iframe:

- Next, import that plug–in into your test file to use it.

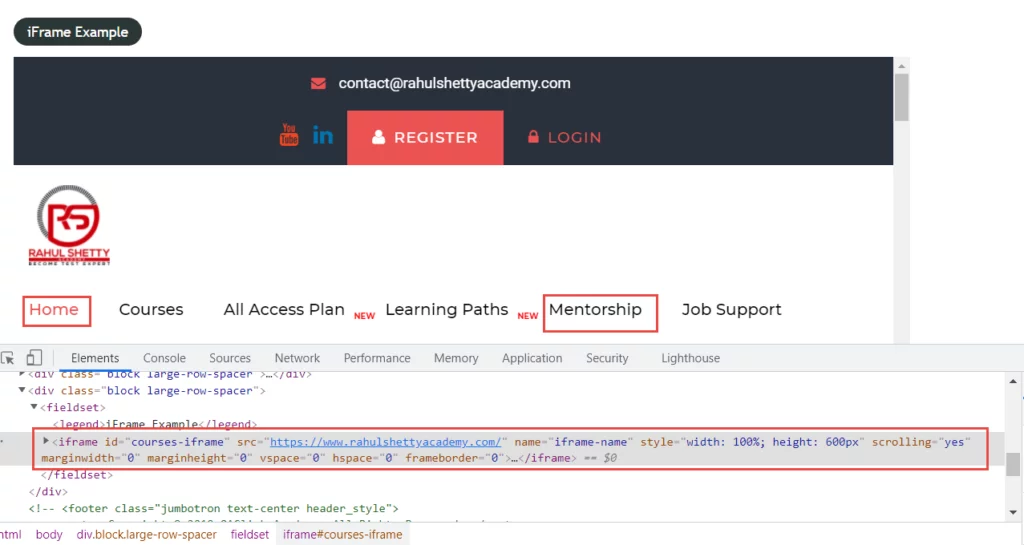
- Now let’s say we have a webpage, and there is an iframe embedded in it and we want to navigate to a menu inside the iframe to do the validation:

cy.frameLoaded(‘#courses-iframe’)
cy.iframe().find(“a[href*=’mentorship’]”).eq(1).click()
In the above code, we have used the frameloaded() method and got the ID of iframe. Next, we used the iframe() method, and got the required web element, and performed click operation. So, this is how you can play with the iframes.
Further Reading: MS Dynamics CRM – Automation Testing: Handling Iframes
Master Test Automation Challenges with Our QA Expertise
We provide tailored Cypress solutions that address your specific needs, guiding you towards mastering your QA challenges with confidence.
Request a ConsultationConclusion
Working with child tabs and iframes is comparatively easy for the users who work on selenium or protractor. When working with cypress, handling child windows/tabs is a bit difficult as native support is not available. So, by following the process given in this article, we can easily handle iframes and child tabs, and can save a lot of time by doing avoiding unnecessary R&D. Anyone can do automation but doing it efficiently is a tricky part.
Hope this article helped you understand how to handle child windows/tabs using cypress. Did we miss anything? Let us know in the comment section below.
Explore Recent Blog Posts