Introduction
Azure Functions with Dataverse provide a potent combination in terms of extending business logic and functionality. As a result, it has become the go-to solution for many scenarios.
While it can be straightforward to write or develop a new Azure Function and subsequently deploy your function quickly and easily using the many streamlined tools that Microsoft provides, security can often get overlooked or is only considered an afterthought.
This article will discuss an HTTP-triggered Azure Function and how to authenticate a call from Dataverse. However, first, let’s review what we get out of the box with Dataverse.
Creating a new HTTP-triggered Azure Function gives us a function-level code as an authentication key. Dataverse supports extending by configuring a webhook that uses the authentication code to call it. For reference (Write an Azure Function that processes Dataverse events – Learn | Microsoft Docs)
Since this is configured server-side, it may be okay in some scenarios, but what if we want to call this from the client- side? For example, we could add a button or onLoad call to trigger or invoke logic via the Azure Function that would trigger directly from a client-side application, such as a model-driven app in Dataverse or a customer web application. We wouldn’t want to expose the code or function key on the client side and be accessible or visible in the debugger tools.
Further Reading: Simplify Your Azure Infrastructure With Azure Blueprints
Enter MSAL.Js
The Microsoft Authentication Library for JavaScript (MSAL.js) allows us to implement implicit or authorization code flow to authenticate the calling user and make a secure call to the Azure Function.
For this example, we will use authorization code flow.
Azure Function Setup
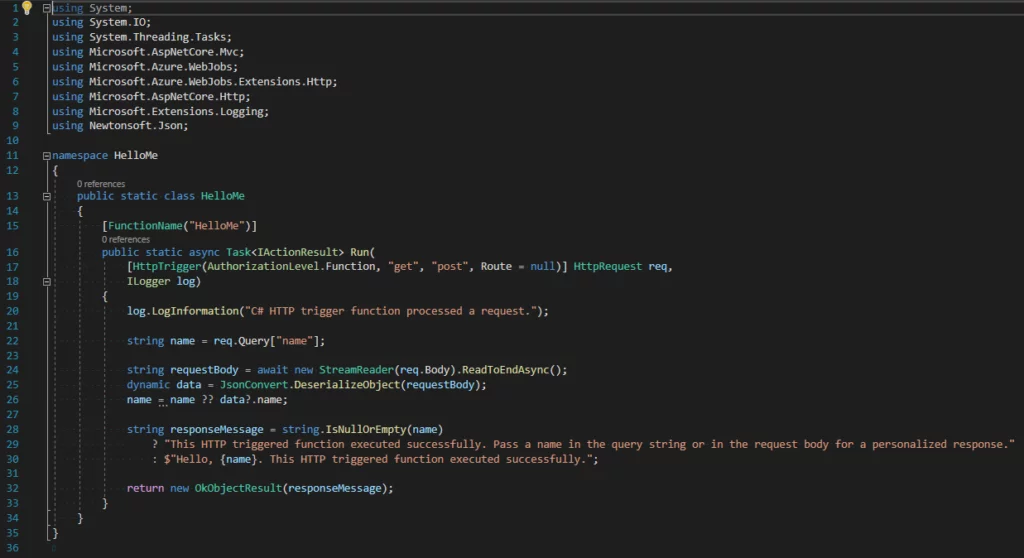
First, let us get our HTTP-triggered Azure Function ready.

I will publish this to Azure from Visual Studio, accepting the defaults.
After publishing, I have added the Dataverse URL to the CORS exception for my Azure Function.
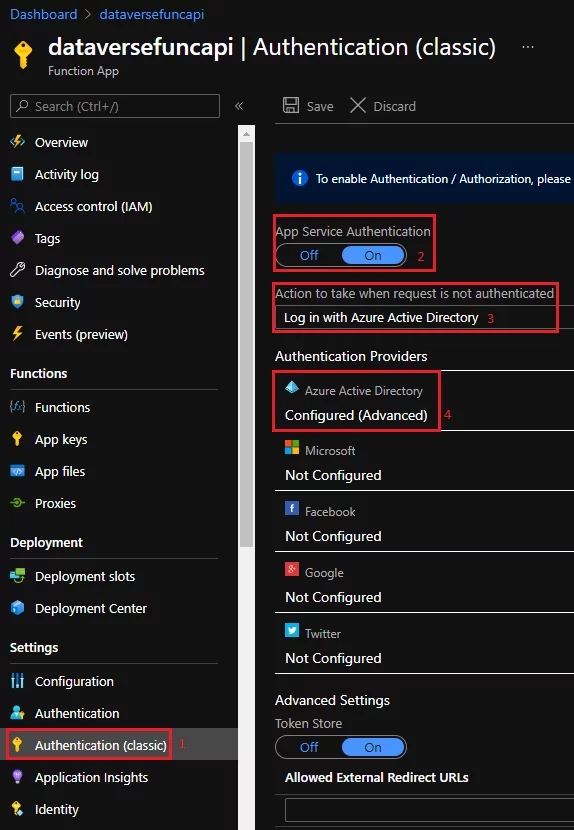
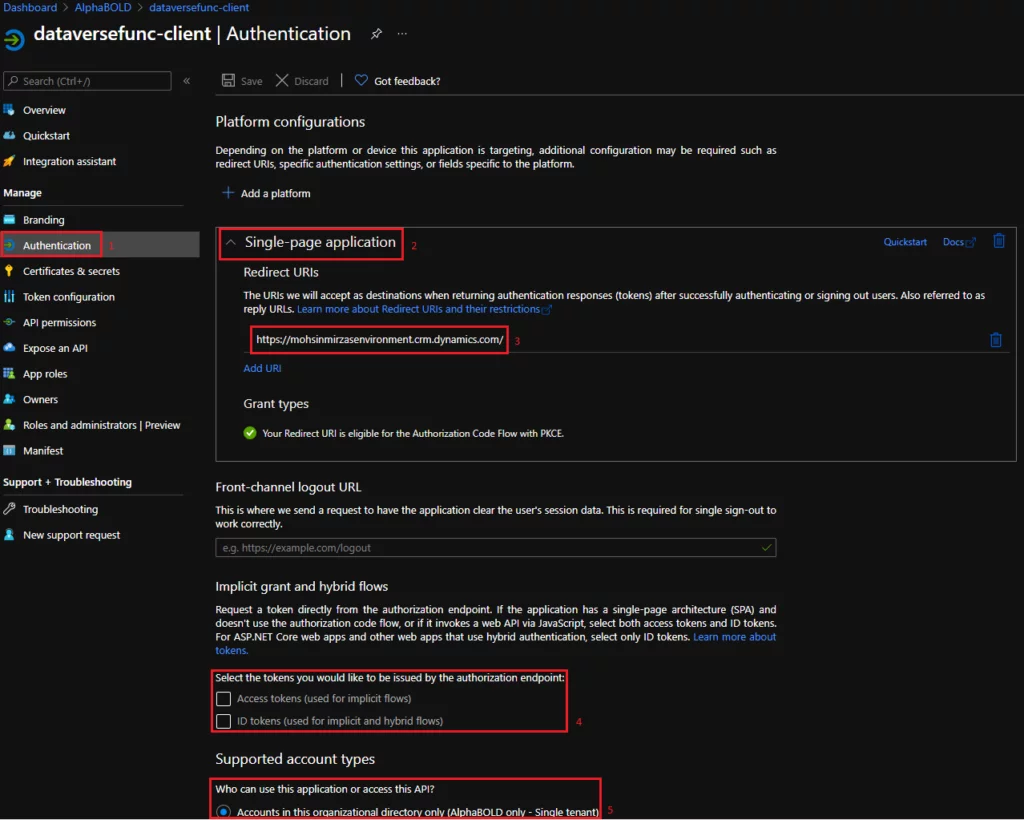
Authentication
After publishing it to Azure, I will enable authentication on it. I have used express setup and accepted the defaults. As part of the app registration, it automatically exposes the API via a scope (user_impersonation). The scope will be used when creating the App Registration to represent a SPA (read Dataverse).

Secure Your Azure Functions Integration with Managed Services
Ensure the security and efficiency of integrating Azure Functions into Dataverse with AlphaBOLD's Azure DevOps Managed Services. Our experts are ready to streamline your deployment and integration process.
Request a ConsultationApp Registration For Dataverse:
We will create an App Registration with permission to call this Azure Function.

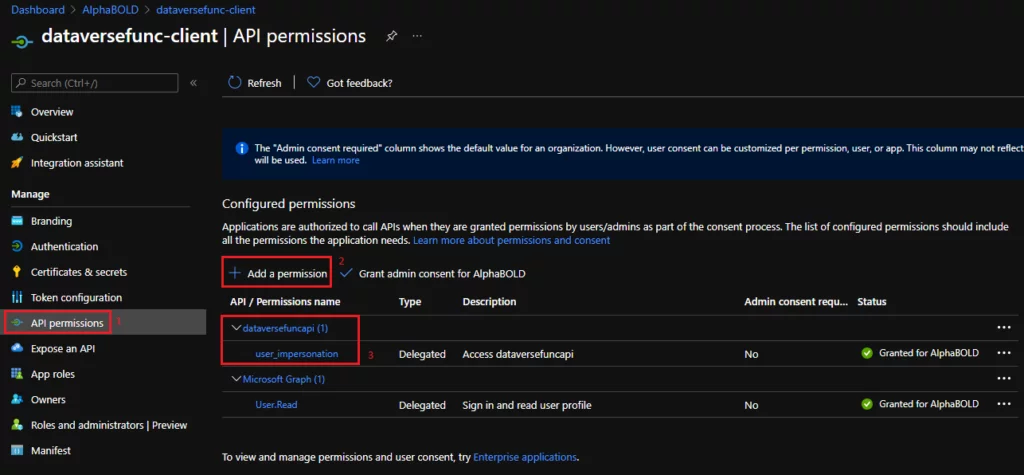
API Permissions
Here, we will add the dataversefuncapi user_impersonation scope under the API permissions.

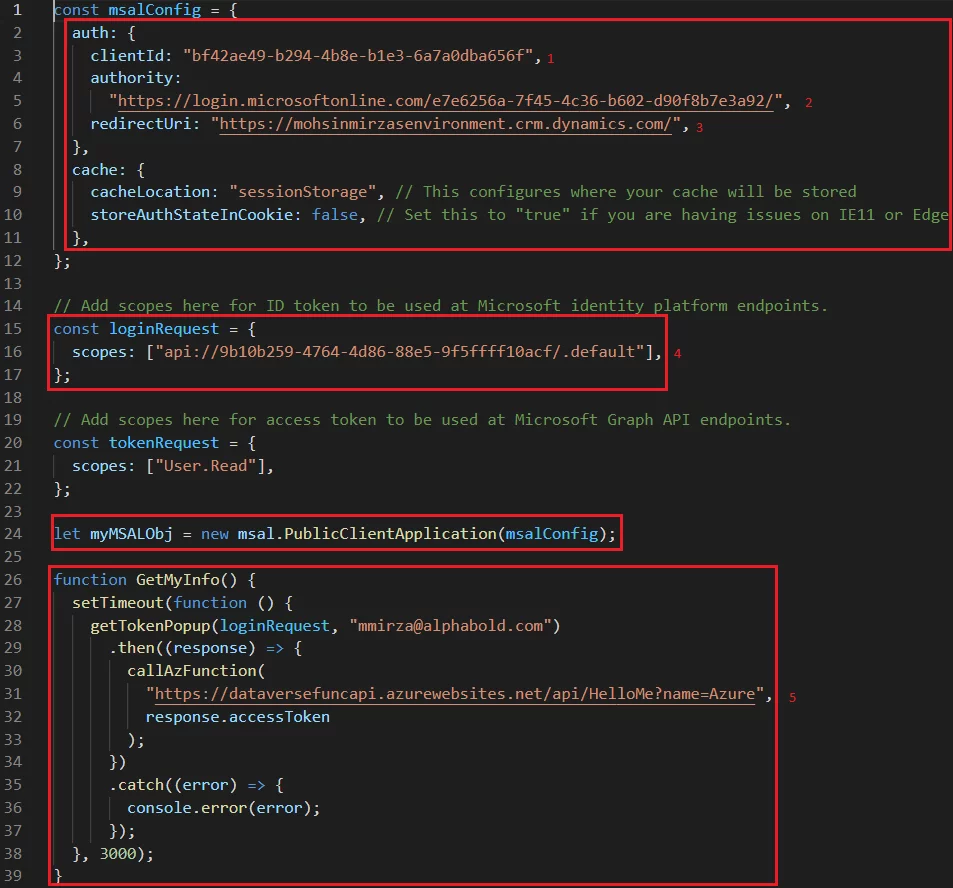
MSAL.Js Configuration:
We will use MSAL.js 2.0 (microsoft-authentication-library-for-js/lib/msal-browser at dev · AzureAD/microsoft-authentication-library-for-js (github.com)). I have downloaded the meal-browser.min.js file from the CDN and uploaded it as a WebResource in Dataverse. As of July 2021, the latest version available is 2.15.0.
Here is the MSAL.js configuration.
Further Reading: Resources Deployment By Azure Resource Manager

All the information shown above is extracted from the dataversefunc-client app registration.
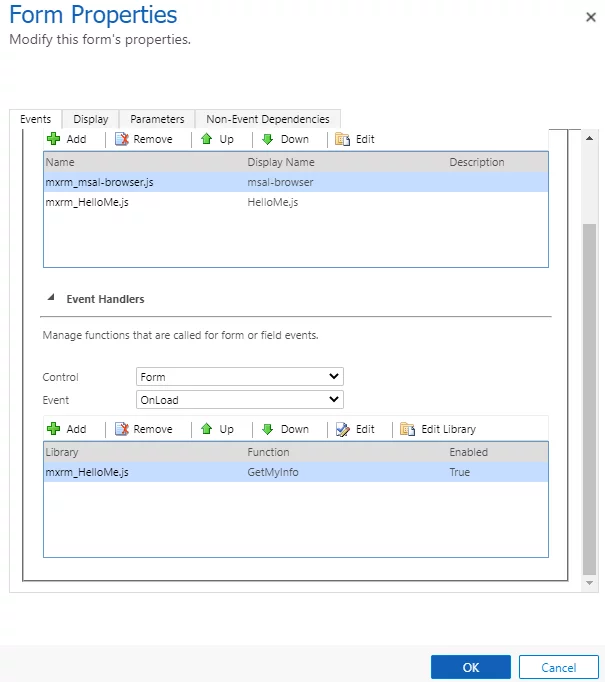
To configure this in Dataverse, I have added the function onLoad of the Account form:

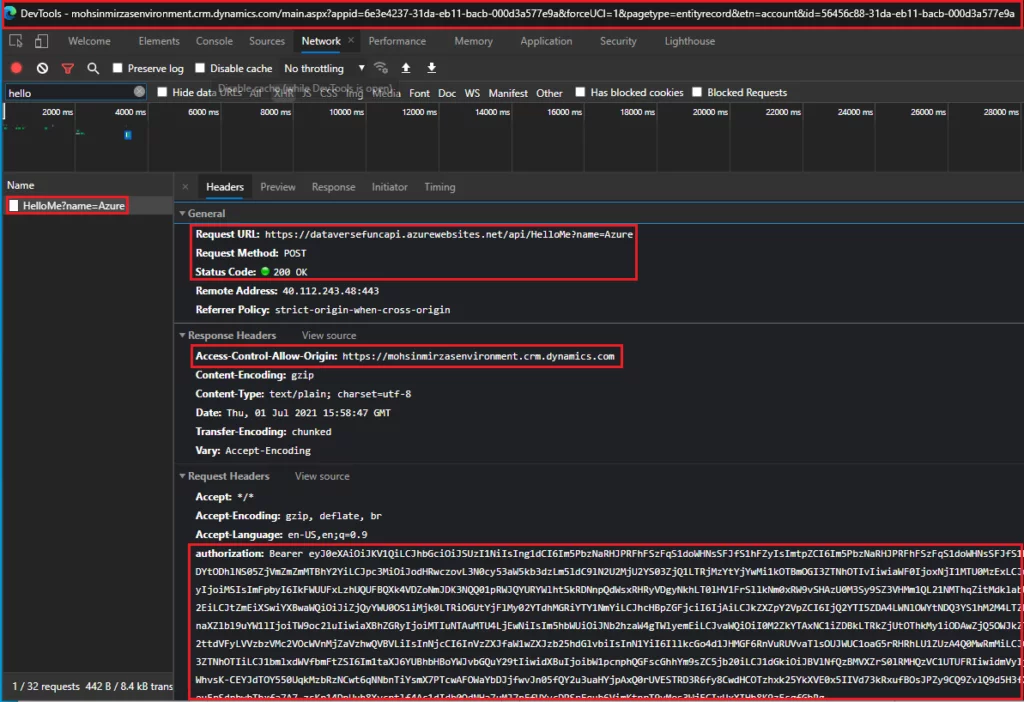
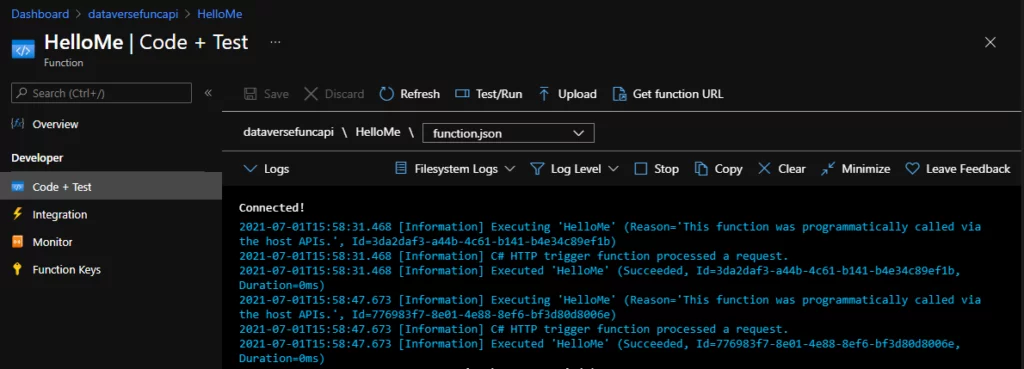
Now, if I go to my account form, it will automatically authenticate the logged-in user. In this case, it is my user, and it will get the token and call the Azure Function securely.
Further Reading: Retrieving Records From Dynamics 365 Using Azure Function In Visual Studio
Transform Your Application Deployment with Managed Azure DevOps Services
Transform your approach to deploying and securing Azure Functions in Dataverse with the support of AlphaBOLD's Azure DevOps Managed Services.
Request a Consultation

Conclusion
With a few clicks and configuration, we just saw how easy it is to secure an HTTP-triggered Azure Function and consume it securely from Dataverse. Don’t hesitate to contact us if you have any questions, queries, or insights! We will be happy to help!
Explore Recent Blog Posts