
Introduction:
React is a UI framework that uses a component-based approach to divide different UI pieces into reusable components. But what are components?
In essence, React components are no different from JavaScript functions or classes with the ability to accept inputs called props and return reusable UI elements that gets rendered on the screen.
Types of React Components
There are two types of components in React
- Functional components
- Class Components
We will go through these two types one by one and discuss the differences as well.
Functional Components
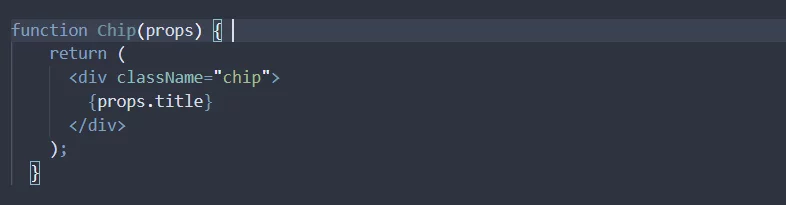
Functional components are really JavaScript functions that take props as parameters and return a UI element. This UI element is composed of HTML elements that we return from the function body. A simple, functional component looks like this:
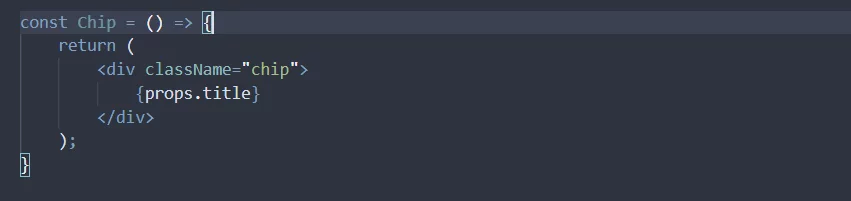
This is a simple, functional component that takes props from the parent component and returns the chip component we created, displaying the title it was passed. You might have looked at other functional component syntaxes, which may look like:
This is an arrow function syntax, which gives us the same output.
Methods:
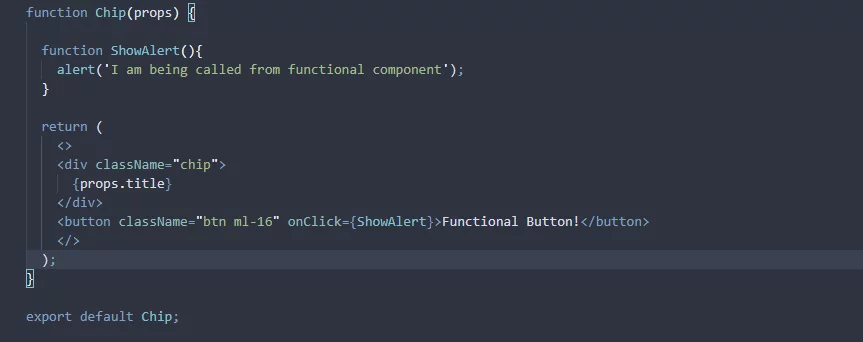
A component can have its own methods. You can add different methods inside your functional component and call them where needed. They are written like simple JavaScript functions and can be called anywhere in the component.
This example defines a method called ShowAlert() and calls it on the click of a button.
Class Components
You might have observed that functional components do not have a specific state at a point in time, which renders them stateless. So, does that mean functional components are stateless components? We will discuss this later in the article in more detail.
Class components differ from functional components in terms that they have an internal state
that they maintain. This state is referred to as the component’s state (no surprise there!) and is accessible via a state variable. Class components inherit from React.Component which provides them with parent class’ methods.
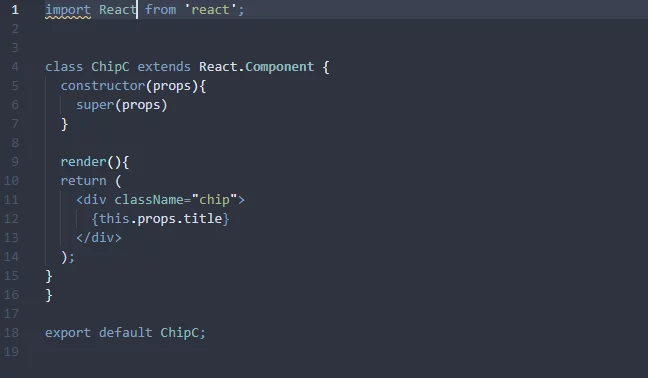
A simple class component looks like following:
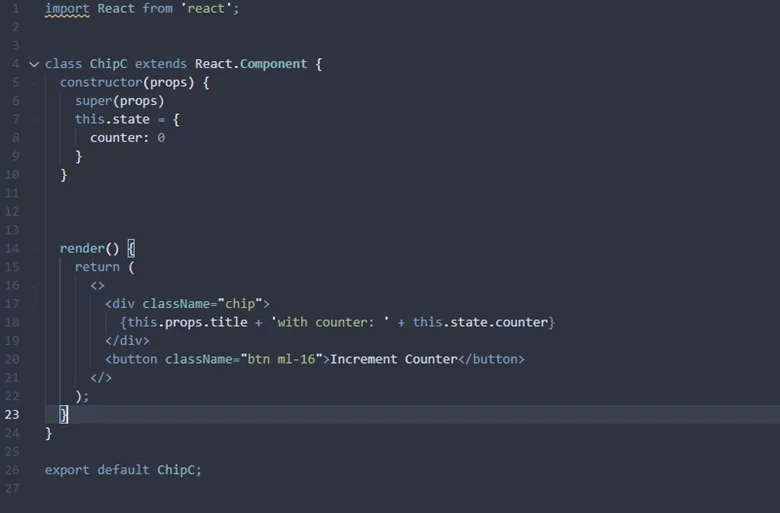
This component operates exactly as a functional component. Let’s add a state variable to the class and see how we can access it.
You might have seen the use of the state variable ‘counter’ made available via this.state.counter.
Now we will try to update the state. React provides a setState method to update the state of a component. There are three basic rules of updating the state via the setState method mentioned in React Documentation, and they are following:
1) Do Not Modify State Directly
Don’ts
this.state.counter = 4;
Do’s
this.setState({counter: 4});
2) State Updates May Be Asynchronous
React setState method may execute asynchronously; therefore, we should not expect state variables to be updated right away. This is done for performance reasons. So, react may bundle multiple setState into a single update. This is one of the reasons why we do not rely on this.state to calculate or update the next state. For example:
Wrong
this.setState({
counter: this.state.counter + 1;
})
This code will fail to update the state of the counter variable, because we are using this.state to update the state. The sSame is true for this.props.
Do’s
this.setState((state)=>({ //receives prev. state as 1st and props as 2nd argument counter: state.counter + 1;
}))
3) State Updates are Merged
The different setState method calls for different state updates that do not affect other states; however, the state of the object passed to setState is completely replaced. The previous state does not remain intact.
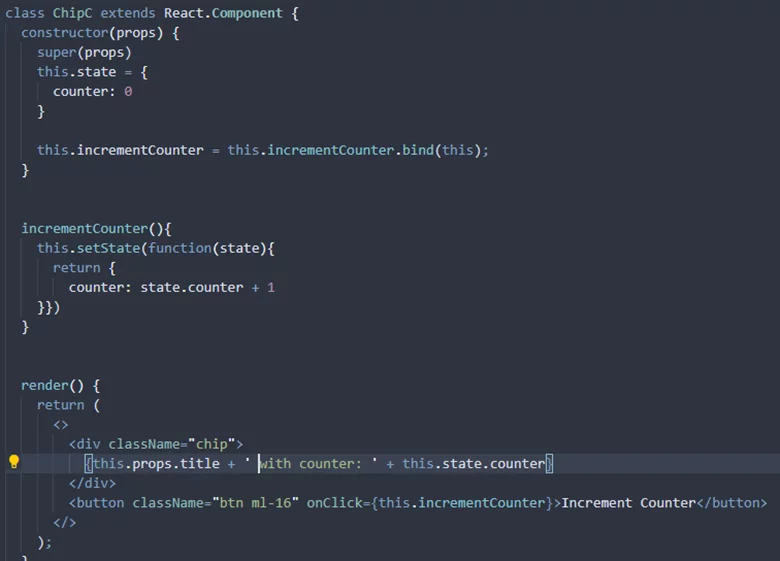
We have defined a function called incrementCounter, which is passed in onClick of the button. Notice how we have passed the function rather than calling the function on button clicks. We also have to bind ‘this’ context in our constructor to bind the context. There is a wonderful article by Saurab Misra explaining why we have to use bind ‘this’.
There are some lifecycles methods associated with class components. They are also explained in detail on. React Official Documentation. Make sure to give them a read to understand the lifecycle better.
Functional components vs. Class components
You might have noticed some differences between functional and class components in their implementation. Although more or less both perform the same functionalities but there are some differences as well. For example, you might not have seen the anticipated state in the functional component.
We talked about stateless components earlier in the blog. Initially, functional components were called stateless or pure components, and class components were termed stateful components. However, this changed when React introduced Hooks in v16. 8.0. React Hooks let you use state in functional components without having to define a class component. We will discuss React Hooks, their use, and their benefits in another blog.
Conclusion
We can use both types of components owing to the nature of the feature we are implementing. However, after the hooks’ release, people think that support for class components will close, which is not the case. React is determined to keep the support for class components for the foreseeable future.
I hope this blog has helped you understand React components. If you have any questions, please leave a comment below.
Source Code: Basic Introduction to React Components