Introduction
We use a lot of websites in our daily life to perform different tasks. From e-commerce websites to social media websites, all provide its consumers with multilanguage support. Investing in making your website multilingual is rather a strategic and business decision. It allows businesses to impact and reach out to a greater audience. When it comes to web and enterprise applications, multilingual support is of extreme importance. It only sounds wise to have the same code base for your applications running in different regions of the world, rather than having different applications performing the same functionality.
Angular is one of the most popular front-end frameworks that is being widely used. We will discuss how to implement multilingual support in an Angular application. The implementation is done through json translation files (e.g., es.json for Spanish) and translation pipes in HTML to achieve multilingual support.
In this post, we will use the ngx-translate library and we will be adding support for the Spanish language. To do so, we must follow the following steps:

1. Create an Angular Application
Let us create an angular application for this implementation. Make sure you have npm install in the project directory, if not run ‘npm install’ in the project directory. After you have installed npm, let’s create a new angular application using ‘ng new <applicationname>. Once created cd <applicationname>

2. Installing ngx-translate Package
Now we will install the ngx-translate/core package in our Angular application. The ngx-translate library helps us in achieving internationalization/multilingual support for our application.

We will also install ngx-translate/http-loader service for fetching translations from a file or a server.

Elevate Your Angular Application with Multilanguage Support
Ready to implement seamless multilanguage support in your Angular application? Connect with AlphaBOLD to leverage our expertise in web app development.
Request a Consultation3. Creating Translation Files in Angular Application
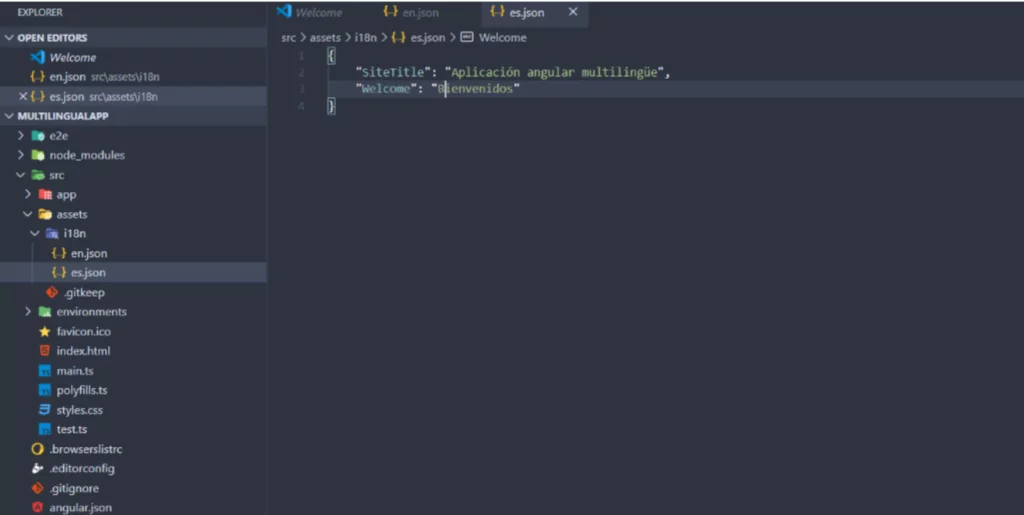
Now we will create required translation files. For this blog, we are only going to provide support for English & Spanish language. For this purpose, create the i18n folder in the assets folder and create two language files, 1 for English and 1 for Spanish files.

We can add all the keywords which we want to translate in our application. We will add the same keywords in the en.json file.
4. Making Required Changes in Other Files
Now we will go and make the required changes in the following files.
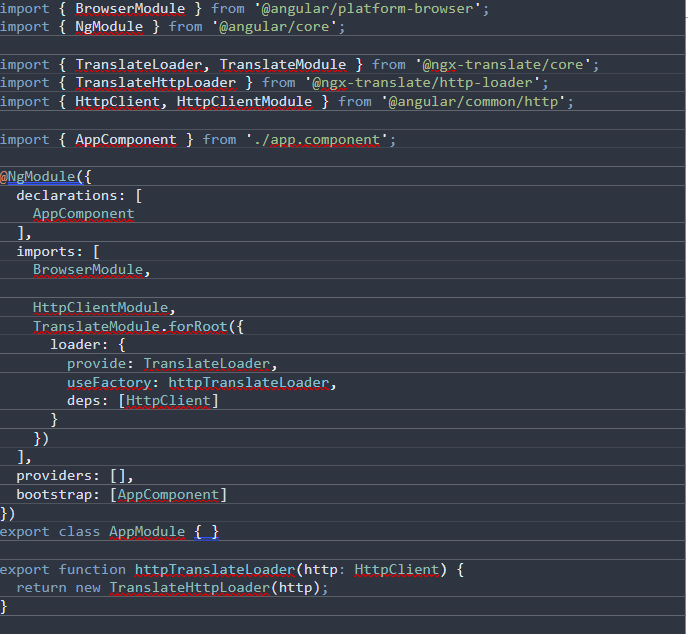
app.module.ts:

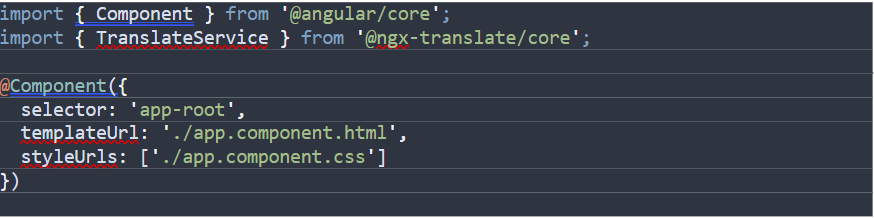
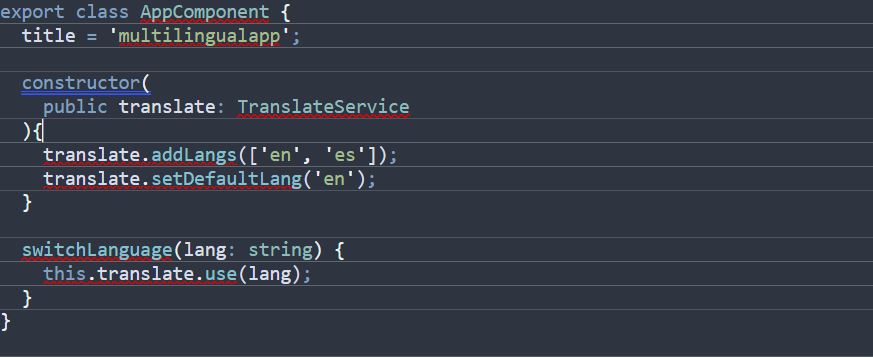
app.component.ts:
We will inject the TranslateService in the constructor. We are also stating the languages we want to use in our application and setting default application language. We will also use this service to switch between different languages. For that, we have created another function ‘switchLanguage()’ which we will discuss in a bit.


app.component.html:
In the html file, we will make changes to all the text where we’d want to translate it. We’d do it using a translate pipe.

Here’s how we translated ‘Welcome’ text using a translate pipe.
5. Adding a Feature to Switch Between Languages in Angular Application
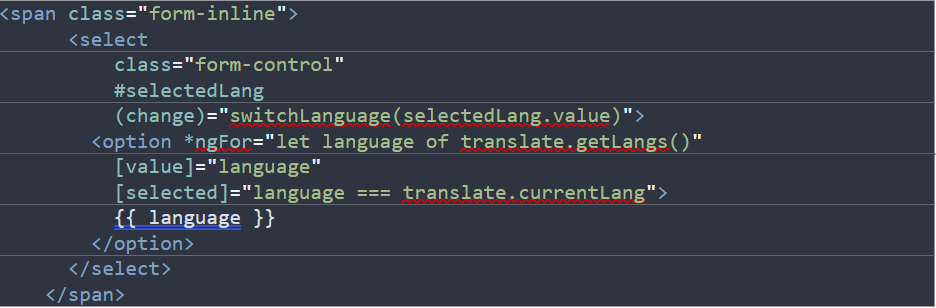
Back in step four, we defined switchLanguage() function in our app.component.ts file. We will make use of that function in our app.component.html to switch between languages.

Optimize User Experience Across Languages!
Leverage AlphaBOLD's development services for a robust and user-friendly solution. Connect with us to enhance your app's accessibility.
Request a ConsultationConclusion
We have gone through the process of adding multilingual support, step by step. Using this method, we can add as many languages as we want and can also use switchLanguage() to switch language based on region.
Read More: Angular Vs. React: Which is a Better JavaScript Framework?
If you have any questions or insights on the blog, please leave a comment below.
Explore Recent Blog Posts