Introduction
From smartwatches and fitness trackers to home automation systems and healthcare devices, BLE technology is everywhere. If you are a mobile app developer, you may have encountered the need to connect to BLE devices in your applications. While there are many tools and frameworks available for connecting to BLE devices, Flutter has emerged as a popular choice among developers due to its ease of use and cross-platform capabilities.
If you’re looking to connect a Bluetooth Low Energy (BLE) device to your Flutter app, then using the flutter_blue package is a great way to do it. Previously, we discussed how to handle the Bluetooth state of your mobile device and perform operations based on changing the Bluetooth state.
In this blog, we’ll go over how to use the flutter_blue package to connect to a BLE Device and also provide some code snippets to help you get started.
Implementation
To use the flutter_blue package, you’ll first need to add it to your pubspec.yaml file. You can do this by adding the following line under the dependencies section:

Next, import the package in your Dart code by adding the following line at the top of your file:

Dive into the world of Fourier Transform in Python for vibration analysis. Ready to leverage AI for advanced insights? Connect with AlphaBOLD for expert Artificial Intelligence services.

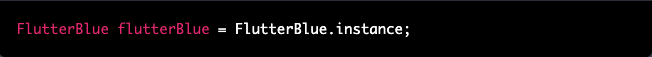
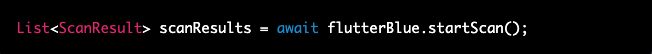
Once you have a FlutterBlue instance, start scanning for BLE devices. We can do this by calling the startScan method on the flutterBlue instance. The startScan method takes a list of ScanResult objects, representing the devices found during the scan. You can use this list to find the device you want to connect with.
Read More: Connecting BLE Devices With Flutter (Part 1) – Bluetooth State

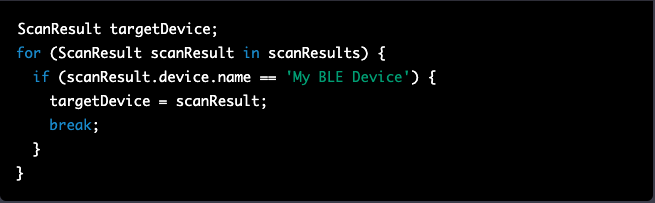
Once you have the list of ScanResult objects, you can iterate through the list and find the device. To do this, you can check the device property of each ScanResult object, which contains information about the device. For example, you can check the name property of the DeviceIdentifier object to see if the name of the device matches the one, you are looking for:

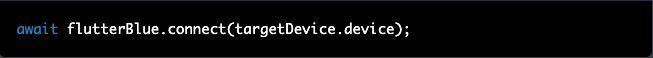
Once done with pinpointing the device you want to connect, call the connect method on the FlutterBlue instance, passing in the targetDevice as an argument. This will establish a connection to the BLE device.
Explore more about BLE Central – Bluetooth Low Energy Resources

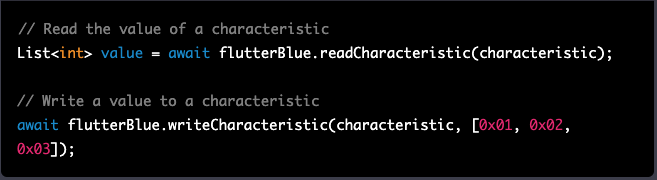
Now that you are connected to the BLE device, start interacting with it. For example, you can read and write values to the device’s characteristics, used to send and receive data. To receive data you can use the readCharacteristic and writeCharacteristic methods on the FlutterBlue instance.

Seamless BLE Implementation for Flutter Apps
Delve deeper into connecting BLE devices with Flutter. Ready to implement these insights in your app? Connect with AlphaBOLD for custom development expert guidance and seamless BLE implementation.
Request a ConsultationConclusion
Connecting to Bluetooth Low Energy devices in Flutter is not a tricky process as users can do it with just a few lines of code. Whether you’re building a mobile app for iOS or Android, the Flutter framework provides all the tools you need to easily connect to BLE devices and exchange data with them. By using packages like flutter_blue, you can take advantage of pre-built functionality and focus on building your app’s unique features and functionality. With some coding knowledge and patience, you can easily connect to BLE devices in your Flutter app and bring ideas to life.
Explore Recent Blog Posts